Webový audit portálu Ministerstva životního prostředí ČR
Bibliografický záznam původní práce: VAVŘÍKOVÁ, Lucie. Webový audit portálu Ministerstva životního prostředí ČR [Web audit of the portal of the Ministry of environment of the Czech Republic]. Praha, 2006. 88 s., 7 s. příl.. Diplomová práce. Univerzita Karlova v Praze, Filozofická fakulta, Ústav informačních studií a knihovnictví 2006. Vedoucí diplomové práce Ing. Martin Souček.
Tento článek je upraveným výtahem z diplomové práce, která se zabývala metodikou webového auditu a její aplikace na dvě případové studie.
1. Webový audit
1.1 Uživatel a webové prostředí
Tvorba webových stránek je poměrně jednoduchá záležitost, zejména v dnešní době, kdy existuje nepřeberné množství WYSIWYG editorů, díky kterým uživatel nemusí znát žádný kód. Vytvořit však stránky kvalitní je náročné. Aby splnily svůj cíl, aby byli především koncoví uživatelé spokojeni a aby nikdo neměl problém s jejich používáním, je třeba dodržovat standardy, znát chování uživatelů, počítat se všemi možnými omezeními a využívat všech možností webu.
Je důležité si uvědomit, že očekávání uživatelů od různých webů se liší. Jasně můžeme vymezit skupinu portálů, které nabízejí produkty nebo služby k prodeji. Účel je zde jediný, zaujmout uživatele a prodat. Opačným pólem jsou weby, které mají za úkol především zprostředkovat informace. Mezi těmito dvěma póly je velká škála různých druhů dalších webových stránek, které se přiklánějí k více či méně k jednomu či druhému principu, nebo je dokonale kombinují.
Pokud tedy chceme provést webový audit, základním požadavkem je, definovat si, co je účelem webových stránek (póly koupit versus informovat), co mají uživateli přinést, jaké chování se očekává ze strany uživatele a tomu přizpůsobit audit samotný. Ne všechny prvky a pravidla jsou nezbytné na všech typech webů, zejména pokud srovnáváme webovou aplikaci a webové stránky s minimem funkčnosti.
Webové prostředí má také svá specifika. Musíme uvažovat u koncových uživatelů různou míru počítačové gramotnosti a naprosto rozlišné schopnosti vnímání a myšlení. Web je totiž systém, kterým si uživatel hledá svou cestu a cesty jednotlivých uživatelů mohou být více než odlišné. To, co nám to umožňuje, je hypertext a funkční komponenty, které můžeme na stránkách nalézt, z hlediska uživatele je to styl hledání informací.
Teorií, jak se uživatel pohybuje na webu, je mnoho, zmiňme alespoň jeden základní model chování při hledání informací v informačních systémech „berry-picking“ od doktorky Marcie Bates. Podle tohoto modelu uživatel začíná uvědoměním si své informační potřeby, z ní formuluje informační požadavek (dotaz), a pak iterativně prochází informačním systémem potenciálně možnými cestami a postupně sbírá kousky informací („berry“). V tomto procesu se informační požadavek mění a vyvíjí, jak uživatel systém poznává a v interakci s ním je schopen lépe definovat, co potřebuje a ví, co systém sám může nabídnout [Bates, 1989].
Uživatel také podle své potřeby a zvyku hledá různými způsoby – buď vyhledává (použije funkci vyhledávání) nebo stránky prochází [1] - a vzájemně je kombinuje. Způsob volíme podle aspektu požadované informace; když víme, že informaci stránka obsahuje, nebo zda se chceme něco dozvědět. Stránky by toto měly reflektovat, být připraveny na obojí [Rosenfeld, c2003]; měly by obsahovat jak sofistikovaný systém vyhledávání, tak velmi kvalitní navigaci a strukturu informací.
Webové stránky mají jednu výhodu, která je zároveň i nevýhodou. Základní funkčnost webu není omezena tím, jestli stránky jsou použitelné nebo ne, či jestli mají kvalitní kód apod.. Stránky budou fungovat i bez těchto optimalizací. Co si musíme tedy uvědomit je, že stránky slouží uživateli. A to jakémukoliv. Jen proto, že je barvoslepý, neměl by být diskriminován. Proto, aby naše úsilí vytvoření webu mělo využití, musíme se zaměřit na uživatele a přizpůsobit vše tak, aby se uživatel na našich stránkách cítil komfortně a abychom ho na nich udrželi.
1.2 Úvod do problematiky – stránky versus aplikace
V dnešní době existuje nepřeberné množství zdrojů informací o tom, co by měly webové stránky splňovat. Informace se často liší, ať už obsahem či aktuálností. Často jsou protěžovány jedny aspekty na úkor jiných. Pro zhodnocení webových stránek a webové aplikace je potřeba metodiky, která se dotkne všech zásadních problematik (technické aspekty, použitelnost, přístupnost) a pokusí se vysvětlit pozadí webových stránek jako informačního systému (informační architektura).
V čem se vlastně liší webová aplikace od stránek? Dříve bylo možné odpovědět velmi jasně, funkčností, tedy tím, že aplikace je vlastně počítačový program vytvořený pro specifický účel a použití. Vyznačuje se především vztahem „jedna ku jedné“ každého jednoho uživatele a sezení a schopnosti neustále měnit data [Baxley, 2006]. Dnes však řada sofistikovaných portálů obsahuje mnoho funkčních prvků a naplňuje požadavky typické pro aplikaci.
Hranice mezi webovými stránkami a aplikací není jasná. V současné době dochází ke sbližování těchto dvou objektů informačních technologií – zatímco webové stránky primárně vznikly jako prezentace informací, aplikace zajišťovaly funkčnost. Postupně byly stránky obohacovány o funkčnost a naopak aplikace začaly vyvíjet webová rozhraní. Tento proces pokračuje a je jednoznačným trendem, potvrzuje to i skutečnost, že společnost Google [2] nedávno spustila textový editor jako webovou aplikaci (původně nazvanou Writely, dnes Docs and Spreadsheets).
Ačkoliv má webové rozhraní svá specifika, důležité však je si uvědomit, že i zde je třeba aplikovat zásadní pravidla stejná jako pro webové stránky. Stále platí potřeba technické správnosti, použitelnosti a přístupnosti.
1.3 Technické aspekty
1.3.1 Validita
K jednomu z ukazatelů kvality stránek, především jejich zdrojovému zpracování patří validace zdrojových kódů, nejčastěji HTML, XHTML, CSS. Validita kódu urychluje načítání stánek a zajišťuje vyšší míru kompatibility s prohlížeči současnými i budoucími [Štrupl, 2004].Validace kódu se provádí proti standardům konsorcia World Wide Web Consortium (www.w3c.org, dále W3C), která je vydavatelem takřka všech standardů týkajících se webu a dalších ICT technologií.
W3C na svých stránkách poskytuje nástroje na validace stránek. Je to:
1.3.2 Kvalita kódu a sémantika
HTML kód v sobě obsahuje určitou dávku sémantiky. Má hlavičku, kde jsou definovány podstatné informace o stránce. Některé značky HTML kódu mají vypovídací hodnotu, vznikly k účelu např. označení nadpisů. Všímají si jich vyhledávače a dělají kód přehlednějším.
Hlavička
Hlavička je vlastně jako titulní stránka či tiráž v knize. Obsahuje informace o názvu dokumentu, o připojených stylech, skriptování a metainformace. Jen některé z těchto údajů jsou nezbytné.
Zdrojový kód by měl začínat specifikací DTD [3], která určuje typ dokumentu (<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">). Jedná se o nezbytnou základní deklaraci. Pro jazykovou kompatibilitu se v hlavičce určuje znaková sada [4]. V českém prostředí se zpravidla používá Win-1250, ISO-8859-2 a UTF-8. Definuje se dvojím způsobem, buď http hlavičkou nebo meta tagem uvnitř hlavičky. Neuvést definici znakové sady vede k problémům čitelnosti stránek, nemusí se zobrazovat správné znaky. [Janovský, 2006, 2]
Každá stránka by měla mít svůj název, který se zapisuje do tagu <title>. Tento název slouží jako název stránky, jako nadpis ve vyhledávačích, má vyšší prioritu při indexování vyhledávačů, mnoho softwaru ho používá jako nativní odkaz [Janovský, 2006, 2]. Prohlížeč použije obsah tohoto tagu jako název záložky na hlavním panelu, slouží tak uživateli jako orientace mezi jednotlivými záložkami. Ideální tedy je volit takový název, které dají záložce na panelu jasný význam.
Metainformace neboli meta tagy slouží k lepší identifikaci dokumentu. Vždy by měly být uvedeny alespoň dva základní, znaková sada (viz výše) a popis (description). Description slouží jako název pro vyhledávače. Dříve byly meta tagy velmi důležité, právě kvůli vyhledávačům, postupem času ale jejich význam zásadně klesá (změna technologií prohledávacích robotů). Z dalších hojně používaných uveďme autora, klíčová slova (kvůli interním vyhledávačům; vyhledávače jako Seznam a Google je neberou v potaz), příkaz pro vyhledávač, co má a nemá indexovat. Často se používá přesměrování (viz níže), dále údaj o programu, který stránky vygeneroval. Možnosti meta tagů jsou nekonečné, můžeme si je dotvářet sami.
Další sémantické prvky
Sémantika HTML kódu znamená, že některé značky přímo označují prvek stránky. Patří do nich značky pro nadpisy (<h1>, <h2>, ), seznamy (<ul>, <ol>, <dl>, ..). Význam mají pro vyhledávače, pro náhled do kódu samotného, při zobrazení stránek bez stylů. Další sémantika souvisí také s přístupností. U odkazů by měl být definován jejich titulek, u obrázků popisek (viz kapitola Přístupnost).
U URL [5] by měla být dodržována možná míra sémantiky. V praxi to znamená, že části oddělené lomítky by mohly být co nejvíce podobné drobkové navigaci . Někteří uživatelé si též zvykli (lépe řečeno zkouší) pohybovat se pomocí odmazávání částí URL adresy. Navíc Google přikládá určitou hodnotu textu v adrese [Weida, 2003]. Výhodou je lepší zapamatovatelnost a lépe se posílají mailem.
Př.: Jsem na webu xyz.cz. Právě jsem se dostala k recenzi produktu.
správně: www.xyz.cz/produkty/produktA/recenze.html
Pro generované stránky lze využít modul webového serveru mod_rewrite, překladač adres. Čeká na serveru na každou požadovanou stránku, zkontroluje její adresu podle seznamu svých pravidel a pokud požadovaná adresa v seznamu je, aplikuje na ni konkrétní přepisovací pravidlo. [Oborský, 2003]
1.3.3 Další ukazatele
Funkčnost odkazů
Funkčnost odkazů na všech stránkách by měla být samozřejmostí [Štrupl, 2004]. Při rozsáhlých webových stránkách není jednoduché tuto konzistenci udržet, existují však nástroje, které automaticky dokáží rozpoznat tzv. „broken links“, nefunkční odkazy.
V případě, že uživatel narazí na stránku, která neexistuje, objeví se mu chybová hláška 404 Not found. Tato systémová hláška se dá samozřejmě upravit, je třeba na ni umístit další informace, které uživatele z této situace vyvedou. Zejména je to odkaz na domovskou stránku, vyhledávání, případně další navigace (viz kapitola Funkčnost a zpětná vazba).
Přesměrování
Přesměrování je funkce, která po zadání určité URL přepojí uživatele na jinou URL, využívá se pro přestěhování stránek, vytvoření nové domény, vytvoření nové struktury prezentace, používání smysluplné URL namísto dlouhé. Dříve se k přesměrování využíval jeden z tagů meta v hlavičce. Toto přesměrování je snadné vytvořit, zvládne to i nezkušený uživatel. S tímto přesměrováním bohužel vytváříme „dvojakost“ stránek, zatímco uživatel si často přesměrování ani nevšimne, pro počítač jsou to dvě oddělené adresy. Problémy tohoto přesměrování:
- optimalizace pro vyhledávání (roboti s ní neumí příliš dobře zacházet)
- testovací nástroje (např. HTML Validator) vidí pouze stránku, na které je přesměrování (má obsah), přesměrovaná je nezajímá
- není jasné, na kterou z nich odkazovat
- zpomaluje načítání (je třeba postupně načíst stránky dvě)
Elegantnější řešení je využívat instrukcí 30x. Tyto instrukce jsou zapsány na webovém serveru. Při dotazu na URL si přečte, že se k dané adrese vztahuje určitá instrukce a operaci provede. Pro úplné přesměrování se používá 301 moved permanently. Dává se tím na srozuměnou, že tato stránka neexistuje a její adresa je ve skutečnosti jiná. Nedochází pak k výše uvedeným problémům. Nevýhodou instrukce 301 je, že ji nemusí všechny webové servery podporovat.
Rychlost načítání
Vzhledem k tomu, jaká škála internetového připojení dnes existuje, je rychlost načítání klíčová, je třeba myslet na uživatele s dial-up připojením. Pro použitelnost webu dodržujme dobu odezvy max. 10 vteřin při připojení přes dial-up. Často se může stát, že je-li natažení první stránky pomalé, uživatel předpokládá, že bude vše pomalé, ze stránek pak raději odejde [Nielsen, 2005]. Na úvodní stránku tedy nepatří zejména animace a velké obrázky.
K analyzování rychlosti stránek se používají nástroje, které vytvoří statistiky velikosti různých objektů na stránce, rychlost načítání těchto objektů a stránky při různých připojeních (např. Web Page Analyzer).
Poměr kódu a textu
Jeden z faktorů dobré stavby stránek je poměr kódu k textu. Zde vidíme plnou integraci CSS jako externího stylového dokumentu k samotnému kódu stránky, kdy tím, že styl odloučíme se nám výrazně snižuje velikost kódu. Informativně dobré stránky by měly mít tento poměr vyšší než 20%. Toto měřítko je však individuální, nelze aplikovat na všechny typy webových prezentací, například fotogalerie, kde je logicky textu velmi málo [Web Audit, 2004]. Poměr lze získat např. nástrojem GetContentSize.
1.4 Použitelnost
Jak definovat použitelnost? Steve Krug to shrnul do jedné krátké věty: „Nenuťte uživatele přemýšlet“[Krug, 2003]. V podstatě se jedná o souhrn standardů a zvyklostí, které usnadňují práci s webovou prezentací. Zvyklostí jsou myšleny dlouhodobé návyky uživatelů umístění prvků, forma funkčnosti a další. Ze zvyklostí vyvozujeme pravidla použitelnosti, nebo jemněji řečeno doporučení pro použitelnost. Použitelnost je tedy dána souhrnem pravidel (doporučení) pro tvůrce webu, která usnadňují používání webu uživatelem, cílem je dosáhnout samovysvětlujícího pojetí. Další rozšíření této tematiky lze hledat v disciplínách jako je „Human-computer interaction“, „Graphic user interface“ apod.
Použitelnost není design. I když závěry a opatření se projevují na designu prvků, je nutné si uvědomit, že hnací silou je lepší funkčnost a zřejmost (prvku, stránky). O designu platí, že je to věc ryze subjektivní.
1.4.1Obecné vlastnosti prezentace
Webová stránka je omezena rozměrem, obvykle uváděný v pixelech. Základní šířka je 770px [Nielsen, 2005], vychází se z nejmenšího nyní používaného rozlišení obrazovky 800x600, kam se tedy i tento rozměr bez problémů vejde. Jako dominantní se však již dnes uvažuje rozlišení 1024x768 [Snížek, 2006, 2]. Dnes je vedena diskuze, zda se má hranice šířky posunout - vzhledem k tomu, že jsou hojně využívány postranní lišty (např. oblíbené, historie, RSS čtečka atd.), které tak ubírají prostor stránce, a že pozornost uživatele je limitovaná [Snížek, 2006, 2].
Délka stránky – na tuto problematiku nahlíží každý jinak. Obecně se používá délka 1-3 stránky při dané velikosti okna. Více jak čtyři jsou pro uživatele těžce stravitelné. Střední hodnota ideální délky je 1000px. [Nielsen, 2005]. Pozor však, někteří uživatelé nerolují vůbec [Janovský, 2006, 1].
Standardem je používat pevné rozvržení [Nielsen, 2005]. Dnes však, při používání velké škály monitorů a tím rozlišení, je lépe doporučit využít tzv. plovoucího rozvržení. Plovoucí rozvržení umožňuje webu se přizpůsobit velikosti okna a využít tak prostor efektivně.
Dříve se používalo hojně tzv. rámců, složení obrazovky z více částí, které mohly a nemusely být na sobě závislé. U rámců byly vždy problémy s kompatibilitou s jednotlivými prohlížeči. Rámce jsou dnes již zastaralé a neměly by se používat.
1.4.2 Text
Psaní textů pro web
Psaní textů pro webové stránky, jinak „web copywriting“, má za hlavní cíl vytvářet text, který prodává či zvyšovat návštěvnost stránek [Prokop, 2004, 1] (souvisí s optimalizací pro vyhledávání“ [6]). Hlavní, co si musíme uvědomit hned na začátku, je účel textu a jeho umístění či forma [Prokop, 2004, 2]. To znamená, musíme rozlišit, co bude článek, upoutávka, nadpis, odkaz. Forma textu pak musí účelu odpovídat, např. při specifikaci technických požadavků je důraz kladen na jasnost a přesnost informací, pokud možno jejich co nejmenší rozsah.
Uživatelé na webu nečtou; lépe, jejich čtení je možné přirovnat k prohlížení textu, ve kterém zachycují klíčová slova. Na tento aspekt je nutné brát zřetel a volbu slov pečlivě promyslet a vybraná slova patřičně v textu zvýraznit. Dobře napsaný text je výstižný, věty jsou krátké, měl by obsahovat co nejméně cizích slov a měl by se oprostit od marketingových výrazů. „Přátelské monology musí zemřít“, jak říká Steve Krug [Krug, 2003]. Když napoprvé vytvoříme text, zkusme jej zkrátit o polovinu a zamyslet se, jestli ztratil mnoho ze svého původního významu. Platí také, že pokud je potřeba návod k obsluze, je něco špatně. Návody nikdo nečte, minimálně do té doby, než selžou všechny pokusy to „nějak udělat“ [Krug, 2003].
Typografie
Čtení z počítače je náročnější než z fyzického média (kniha, noviny). Musíme tedy důsledněji dbát na typografii - členění textu, velikost písma, typ písma, délku vět. Typografie pro web není nikde kodifikována, jedná se o souhrn doporučení [Polakovič, 2005]. Pomocí kaskádových stylů lze změnit typografii pro jiné druhy zobrazení, využívá se zejména pro vytištění stránky. Typografie souvisí s pravidly přístupnosti.
Font písma (druh a řez písma) musí být podporován širokou škálou platforem. Mezi takové patří Arial, Helvetica, Times a Courier. U velikosti je vhodné myslet na všechny uživatele – mnoho uživatelů trpí nějakou poruchou zraku. Doporučení W3C zní, že žádný text v těle stránky by neměl být menší než 1em, zmenšit je možné například v patičce [Thereaux, 2003].
Na webové stránky nepatří také různé textové efekty, pro zvýraznění je zvykem používat písmo tučné, kurzívu a písmo podtržené, případně kapitálky. Na kapitálky pozor, v netiketě [7] jsou definovány jako styl pro křičení a důraz a mnoho uživatelů to tak vnímá i bez znalosti netikety. Nevhodné je blikání a další efekty, které uživatele rozptylují a nepůsobí seriózně.
Zarovnání textu je sporné. Lépe působí text zarovnaný do bloku, bohužel však tím často vznikají velké mezery mezi slovy, není totiž možné určit šířku řádku a prohlížeč neumí automaticky dělit slova [Polakovič, 2005]. Doporučuje se tedy zarovnání vlevo, které zase není tak estetické, dodržuje však konstantní mezery. Text musí být rozdělen do odstavců. Odstavec by měl mít odsazený první řádek [Polakovič, 2005]. Odstavec by také neměl překročit určitý počet řádků. Zpravidla je dodržován počet 5-7 řádků.
1.4.3 Uspořádání a vlastnosti prvků
Hodnocení uspořádání obsahuje kontrolu kompaktnosti, vizuálního šumu a logického uspořádání objektů [Štrupl, 2004]. Kompaktnost zahrnuje vizuální soudržnost, uvedení obvyklých informací (patička, vyhledávání, košík), dodržování typografických konvencí. Vizuální šum je nevyváženost grafického upoutávání, buď nadměrnost (zahlušení) nebo nevýraznost všech prvků (tzv. okolní šum) [Krug, 2003]. Logické uspořádání objektů obsahuje rozsáhlou problematiku navigace a umístění grafických celků (vyhledávání, menu, text, reklama,..) dle zvyklostí a tak, aby byly lehce nalezeny a identifikovány. Dobré orientaci uživatele napomáhá kontextová navigace.
Důležité je množství obsahu a prvků na stránce. Podle sledování pozornosti uživatele platí, že svou pozornost mezi jednotlivé prvky rozděluje, mělo by jich být proto co nejméně. Při umísťování prvků bychom se měli zamyslet, zda jsou všechny potřeba, co ztratíme, když prvek neuvedeme a dáme jej na jinou stránku, kde je více místa. Ne každý odkaz se musí nacházet na všech stránkách [Snížek, 2006]. Prvky obsahově či jinak příbuzné by měly stejně vypadat nebo být u sebe. Časté chyby se vyskytují v odkazech, v jejich nejednotnosti zápisu - uživatel není schopen rozlišit, co odkazem je a co není. Doporučuje se zachovávat standard, že jsou odkazy vždy podtržené, pokud se nejedná o grafické menu apod.
1.4.3.1 Rozložení stránky a vlastnosti základních prvků
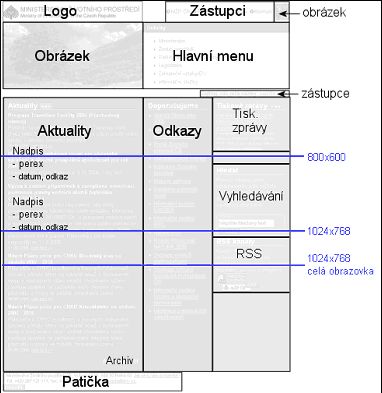
Pro rozložení stránky nelze určit jednoznačná pravidla. Vždy to závisí na tom, co vše má stránka obsahovat, na robustnosti navigace, množství reklam, množství funkčnosti. Rozložení je zvláště důležité pro domovskou stránku. Domovská stránka by totiž uživateli měla ukázat cestu k tomu, co hledá; zavést k tomu, co nehledá (co mu chce web nabídnout), ukázat, kde začít a získat důvěru uživatele [Krug, 2003].
Obr 2.1. - Možné rozložení domovské stránky [Krug, 2003]
Logo
Jednoznačně identifikuje webové stránky. Umístění takřka vždy v levém horním rohu. Logo odkazuje na domovskou stránku.
Slogan
Pomáhá vysvětlit účel stránek. Je krátký a výrazný. Jeho místo je pod logem nebo jinde v záhlaví stránky. Pokud ho umístíme jinam, musíme vždy dbát na to, aby byl dostatečně výrazný.
Hlavní navigace – hierarchie serveru
Umístíme ji nahoru nebo pod záhlaví. Jako formu lze doporučit záložky – princip kdy aktuální obsah je jakoby vepředu tím, že je jeho záložka graficky zvýrazněná. Jako hlavní navigační prvek stránky musí být výrazný.
2. úroveň navigace
Zde nejsou pravidla striktní, lze umístit tam, kde se nejlépe hodí. Nejčastěji rámuje levý okraj stránky, velmi často se vyskytuje pod hlavní navigací (u záložek). Nicméně může být i vpravo. Opět je hlavní zásadou výraznost.
Vyhledávání
Vyhledávání je zpravidla umístěno nahoře, rozhodně v takové části stránky, abychom nemuseli rolovat. Vyhledávání by nemělo zabrat příliš místa, není třeba ho opatřovat mnoha nápisy, jako vyhledávání apod. Stačí políčko v dostatečné délce a k tomu tlačítko „hledat“.
Zástupci
Nejžádanější obsah (např. aktualizace softwaru) si zaslouží vlastní odkazy na domovské stránce, aby je lidé nemuseli „lovit“ někde v hloubi serveru. Mezi typické zástupce se řadí odkaz na jiné jazykové verze, košík, vyhledávání. [Krug, 2003]
Patička
Patička je velmi důležitá. Vzhledem k tomu, že zde je možné zmenšit písmo, nešetřeme zde s informacemi. Obsahem jsou kontaktní informace, identifikace provozovatele webových stránek, je možné přidat další funkce. Měla by být na každé stránce.
Stránka může obsahovat mnoho dalších prvků, např. reklamy, výměnné reklamy a další. Vždy je však třeba myslet na to, že se pozornost uživatele roztřišťuje, věnuje pak málo pozornosti těm prvkům, které bychom jim chtěli nabídnout jako nejdůležitější.
1.4.4 Funkčnost a zpětná vazba
Uživatel musí vždy vědět, co může udělat, každý krok musí být zřejmý a jasný.Uživatel po akci očekává výsledek. Protože webové stránky zpravidla důvěrně nezná, je velmi nutné stále poskytovat zpětnou vazbu, informace o tom, co bylo provedeno a jaké jsou další možnosti
Př. 1. Pro odběr novinek zadejte svůj e-mail a potvrďte OK.
Uživatel zadal mail, potvrdil, web mu poskytne zpětnou vazbu:
2. Děkujeme. Právě jste se přihlásil k odběru našich novinek.V e-mailu s novinkami budou vždy informace potřebné k odhlášení odběru.
Typickou situací, kdy je zpětná vazba nutná, je chyba, ať už uživatelská, nebo chyba v systému. Často se stává, že vyhledávače odkazují na stránku, která již neexistuje. V případě, kdy to není ošetřeno, se uživateli zobrazí anglicky psaná systémová hláška. Takovou hlášku (např. 404 – not found) bychom měli upravit tak, aby bylo srozumitelně vysvětleno, co se stalo. Hlášky by měly být výrazné a měly by nabízet řešení [Snížek, 2006]. Řešením je v případě nenalezené stránky např. uvedení odkazu na domovskou stránku.
Vývojáři webových stránek se také často snaží obohatit web o více funkčnosti. Např. nabízí více formátů RSS čtečky. Nezkušený uživatel nemusí vědět, že existuje více formátů, a pak neví, který z nich zvolit. Platí, že web by měl nabízet v každém momentě pouze jedno řešení. U RSS čteček by tedy měla být jen jedna ikona [Snížek, 2006]. V souvislosti s funkčností jsou vždy velké spory mezi vývojářem a webdesignérem o průběhu procesu. Na stránkách a v aplikacích je důležité držet se zásady skrývání implementace. Musíme se oprostit od toho, jak proces doopravdy probíhá, je třeba definovat uživatelský požadavek [8]. Požadavek je to, co má být provedeno, nikoliv to, jak to aplikace udělá. [Kanisová, 2006]
Akce, která proběhne, by měla být jasně označena. Např. k pdf souborům by měla vždy být připojena náležitá ikonka, kvůli uživatelům s pomalým počítačem či připojením. Stejně tak tlačítka by měla být nejlépe přímo pojmenována akcí, kterou provedou (odeslat, závazně objednat).
Je zbytečné přidávat funkčnost, která kopíruje funkci prohlížeče [Nielsen, 2005]. Je to plýtvání místem na stránce, uživatel zde zbytečně mrhá svou pozorností a může se cítit, že ho web k něčemu nutí. Typickým příkladem je funkce přidat do oblíbených. Pokud uživatel ví, co jsou oblíbené, umí si je zpravidla i přidat, pokud ne, stejně to neudělá.
1.4.5 Navigace
1.4.5.1 Účel navigace
Hlavním účelem domovské stránky je zajistit navigaci na zbývající části webu. Proto je důležité, aby uživatelé byli schopni najít navigační oblast bez přílišného úsilí, rozlišit mezi jednotlivými položkami a aby jim bylo jasné, co se pod danými odkazy skrývá. Neměli by být nuceni klikat na odkazy, jen aby zjistili, kam vedou. Navigační oblast by měla také vyzdvihnout nejdůležitější obsah daného webu, aby uživatelé pohledem na hlavní kategorie získali přehled o tom, co se na daném webu nachází [Nielsen, 2005]. Navigace pak uživatele musí vést celým webem tak, aby každou chvíli bylo zřejmé, kde se uživatel nachází a kam může jít. Logika navigace s výjimkou domovské stránky musí v rozsahu celé prezentace zůstat stejná.
U navigace rozlišujeme základní navigaci (neboli hlavní kategorie), do které spadá menu, podmenu (příp. další podmenu), drobkovou navigaci, která uživateli říká, kde právě je, a kontextovou navigaci, jejíž úloha je vést uživatele tam, kde ho chceme mít [Snížek, 2006], slouží též k lepší orientaci uživatele (typicky jsou to např. odkazy na související články, v elektronickém obchodě pak u zboží ikonka košíku pro nákup). Do oblasti navigace spadá také logo serveru, odkaz na domovskou stránku, vyhledávání, pomůcky a zástupci a v neposlední řadě mapa stránek [Krug, 2003].
Př. Drobková navigace
Domovská stránka > Zprávy > Domácí
Striktně by se mělo dodržovat pravidlo, co není, to se nezobrazuje [Snížek, 2006]. Nesnažme se na stránky dávat odkazy na sekce, které teprve vzniknou. Stejně tak by mělo být podmínkou pro výpis obsahu sekce, že položka, která nemá sama o sobě obsah, se nezobrazí. Zobrazení stránky s prázdným obsahem uživatele mate, znejišťuje (udělal jsem něco špatně?) a zdržuje. Také se stane, že ho vyhledávač na tuto stránku zavede, díky shodě jeho dotazu a nadpisu vaší prázdné sekce. Věřte, že se uživatel již pravděpodobně nevrátí.
1.4.5.2 Názvy kategorií
Volba pojmů je klíčová na všech úrovních navigace. Zvolit bychom měli kratší termín, který bude výstižný, který bude říkat jenom to, co opravdu daná kategorie nabízí. Nesmí to být smyšlené slovo, které vzniklo po úvaze, co všechno naše kategorie zahrnuje. Pokud váháme, měli bychom se inspirovat uživatelem, nikoliv logickými kategoriemi. O uživatelské hledisko pak můžeme názvy také rozšiřovat. Nemělo by se používat ikonek.
Př. Volíme název pro kategorii MP3 přehrávače. Můžeme nechat tak, zkrátit pojem na MP3 je nesmysl. Z uživatelského hlediska je dobré obohatit název o pojem iPOD, který je sám o sobě skoro kategorií, i když logicky je mu jasně nadřízena kategorie MP3 přehrávač. [Nielsen, 2005]
1.5 Přístupnost
Také web má své bariéry. Přístupnost označuje upravení webu tak, aby se přizpůsobil uživatelům, jejich technickému vybavení (mobilní zařízení, PDA, WebTV, braillovský řádek atd.), softwarovému vybavení (starší prohlížeč, hlasová čtečka), fyzickému stavu (lidé s pohybovým handicapem, nevidomí, barvoslepí, slabozrací atd.), vzdělání i momentálním potřebám. Přístupnost je rovněž důležitá pro vyhledávací roboty, kteří jsou „nejhandicapovanějšími uživateli“ internetu [Štrupl, 2004].
Přístupnost je velmi důležitá, zejména proto, že se webové stránky staly oficiální informačním médiem, právo na informace má každý občan, zejména pokud se jedná o stránky státní správy. I proto momentálně probíhá projekt Ministerstva informatiky na zpracování pravidel pro přístupnost, má být ukončen na podzim 2007 [Špinar, 2006], který má jasně stanovit kritéria pro weby státní správy.
K základním pravidlům patří validita zdrojových kódů, ukáže často i na chyby, které pak spíše spadají do problematiky přístupnosti.
Obrázky a animace – měly by mít definován atribut alt, který vysvětluje funkci nebo obsah. Není nutné u bezvýznamných obrázků, jako například dělící čára, odrážka a další.
Odkazy – pro text odkazu se používá smysluplný text, zásadně ne „zde“, „více“, „klikněte zde“ aj. a text odkazu musí jasně popisovat akci, kterou aktivace způsobí (např. velký pdf soubor - uživateli s pomalým připojením způsobí velké problémy). Měly by být též vždy podtrženy (barvoslepý nemusí rozeznat nuance barev).
Skripty, applety, plug-iny – je vhodné poskytnout alternativní obsah, nástroje pro jejich spouštění mohou být zakázané nebo nepodporované. Flash by se neměl používat tam, kde je potřeba předat informaci, či ovládat menu. Všechny funkce obecně by měly možnost být proveditelné i pokud jsou komponenty znemožněny.
Organizace stránky – měly by se používat sémantické prvky kódu, např.nadpisy, seznamy. Každá stránka má být pojmenovaná (<title> v hlavičce). Pro rozložení stránky by se nemělo využívat tabulek, nikde by neměly být využity rámy.
Text - kolem každého textu musí být zřetelný prostor. Velikost písma nesmí být definována menší než xx-small. Definice typu písma musí obsahovat položku, která je zaručeně dostupná na každém zařízení (to je obvykle zajištěno obecnou rodinou písma).
Kompatibilita s nejpoužívanějšími prohlížeči – většina uživatelů dnes používá nějakou verzi Microsoft Internet Explorer. V poslední době narostla výrazná komunita prohlížeče Mozilla, zejména verze Firefox, odhaduje se 15% ze všech uživatelů. Částečně je využívána Opera, alternativním v operačním systému MacOS (počítače firmy Apple) je Safari. Pro všechny tyto prohlížeče by měly být stránky použitelné.
Barevnost – barvy v dokumentu musí být definovány s ohledem na dostatečný kontrast jasu a odstínu popředí a pozadí. Na pozadí nesmí být použit vzorek, který jakkoli snižuje čitelnost obsahu. Stránky by měly být tolerantní k barvoslepým – 9% mužů a 2% žen je barvoslepých, což je velká část uživatelů. Pomocí testovacího nástroje ověříme, jak se jeví stránky uživatelům, kteří jsou barvoslepí. Viz též odkazy a jejich podtrhávání. Jak stránky vidí barvoslepí lze zkontrolovat např. nástrojem VisChec (http://www.vischeck.com/downloads).
Tisk – stránky by měly osahovat styl určený pro tisk, aby byl zajištěn kvalitní textový výstup. Dokument se musí vlézt na šířku A4.
Ovládání klávesnicí – webová stránka by měla být ovladatelná i z klávesnice.
1.6 Informační architektura
Vytváření webových stránek a jejich reorganizace je velmi komplexní a složitá problematika. Aby bylo u webových stránek dosáhnuto cílů (prodat, poskytnout informace), musí být uživatelům předložen velmi jednoduchý systém, který jsou schopni rychle ovládnout. Systém, který má být na pohled jednoduchý, vyžaduje důkladnou dekompozici vnitřních procesů a uspořádání informačních zdrojů, které mají být prezentovány.
Nyní se pokusíme podívat na tuto dekompozici podle zásad a pravidel informační architektury, vysvětlit dopodrobna, co všechno informační architektura je a co není. Začlenění této problematiky do samotného auditu webových stránek a aplikací je sporná, nemá konkrétní měřitelné hodnoty, proto zůstaneme u vysvětlení principů.
Vytvoření informační architektury je pevně vázáno na rozsah webových stránek, obecně čím více, tím je vytvoření modelu informační architektury důležitější. Mít dobrou informační architekturu znamená mít konzistentní navigační systém, který je vytvořen na základě obsahu a potřeb uživatelů.
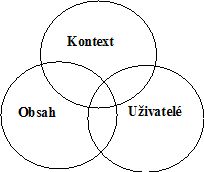
Užitečnou informační architekturu nelze vytvořit ve vakuu, webové stránky a intranety nejsou bez života, nemají statickou konstrukci. Naopak povaha vztahů informačního systému a širšího okolí, ve kterém existují se jeví spíše jako dynamická a organická [Nielsen, 2005]. Tato dynamická a organická povaha je reprezentována teoriemi informační ekologie, tj. systém lidí, praktik, hodnot a technologií v daném lokálním prostředí [Davenport, 1997].
Obr.2.2 – Koncept informační ekologie
Obrázek zachycuje koncept informační ekologie složený z uživatelů, obsahu a kontextu, který komplexně odráží existující závislosti. Tento koncept představuje potřebu pochopit cíle webu a zdrojů pro vytvoření a implementaci (kontext), dále nutnost znát povahu a množství obsahu, který existuje dnes a jak se může změnit v průběhu času (obsah) a nezbytnost znát potřeby a chování uživatelů většiny publika, jejich vyhledávací chování. Vytvoření dobré informační architektury je ovlivněno všemi těmito třemi oblastmi. [Rosenfeld, 2002].
Kontext nám naznačuje, že všechny webové stránky a intranety existují v určitém organizačním kontextu. Informační architektura musí tomuto kontextu naprosto odpovídat. Obsahem jsou myšleny dokumenty, aplikace, služby, metadata, které mají být nalezeny na webových stránkách. Obsah uvažujeme v několika základních fasetách, a to vlastnictví (tvůrce a vlastník informací), formát, struktura, metadata, množství a dynamika [Rosenfeld, 2002]. Uživatelé jsou publikum, pro které se webové stránky vytváří.
Informační architektura do tohoto komplexu přináší takové prvky, objekty a systémy, které jej umožňují uchopit a rozmyslet vztahy mezi jeho jednotlivými částmi. Jedním z možných rozdělení takových systémů v rámci informační architektury je [Rosenfeld, 2002], [Bureš, 2004] :
- organizační systémy – kategorizace informací
- označovací (pojmenovávací) systémy – reprezentace informací
- navigační systémy
- vyhledávací systémy
- tezaury, řízené slovníky, metadata
Jednotlivé systémy jsou vzájemně úzce provázány, jeden bez druhého nemůže existovat. Tedy samozřejmě, když vytváříme webové stránky, není nutné vždy vytvářet tezaurus, ale pokud chceme mít texty zpracované dobře a mít jasnou strukturu, minimálně jednoduchý řízený slovník pomůže k tomu, že budeme používat konzistentní terminologii, což je jednoznačnou výhodou pro uživatele.
Problematika informační architektury velmi úzce souvisí s použitelností, překrývají se, zejména co se navigace týče. Informační architektura jde dál v tom, že zkoumá problém od samého počátku, snaží se vnést do problému více odbornosti, spojuje více organizaci informací s navigačním systémem [Bureš, 2004]. Uplatňuje knihovnické přístupy, které mají dlouhou tradici a ověřené postupy pořádání informací. V informační architektuře jde o to, uchopit celek, tak jak ho naznačuje koncept informační ekologie; je komplexnější, jde víc do hloubky a souvislostí.
Proto v praktickém webovém auditu, budou pro konkrétní evaluaci využity zásady použitelnosti, které umožňují kritickou reflexi současného stavu, zásady informační architektury by měly být využity v situaci, kdy se přikročí k celkovému přetvoření existující webové prezentace. Velkou výhodou v takový moment je využití zkušeností uživatelů, kteří stránky v existující podobě využívají, možnost využití statistik návštěvnosti, kliků na dané položky, využívání jednotlivých služeb a trackingu [9] uživatelských postupů při hledání informací.
2. Případová studie – ukázka z auditu www.env.cz - webu Ministerstva životního prostředí ČR
2.1 Očekávání uživatelů
Právo na včasné a úplné informace o životním prostředí (dále ŽP), podobně jako právo na příznivé ŽP, je v českém právním řádu chápáno jako jedno ze základních lidských práv. Česká republika dále ratifikovala tzv. Aarhuskou úmluvu o přístupu k informacím, účasti veřejnosti na rozhodování a přístupu k právní ochraně v otázkách životního prostředí [Cikánková, 2006]. Uživatelem stránek se tedy může stát kdokoliv, mají být určeny široké veřejnosti (včetně handicapovaných uživatelů).
Z toho můžeme vyvodit, že stránky Ministerstva životního prostředí (dále MŽP) mají sloužit jako:
- oficiální prezentace MŽP a jeho činnosti
- informační zdroj o organizaci životního ŽP (legislativa, zainteresované subjekty, …)
- informační zdroj o životním prostředí v ČR
- rozcestník k dalším informačním zdrojům
- informační zdroj pro subjekty, jež ovlivňuje ochrana životního prostředí
- životní prostředí a Evropská unie
Očekáváním uživatelů je co nejrychleji nalézt potřebnou odbornou informaci. Pro širší veřejnost je složité se orientovat v rozsáhlé struktuře. Stránky MŽP by měly vynikat přehledností, velmi dobře zpracovanou informační architekturou, potažmo navigací, velkou roli bude hrát sofistikované prohledávání. Jako mnoho státních organizací a jejich webových stránek by neměla být zatížena příliš úředním jazykem, dokud se uživatelé nedostanou na úroveň úředních dokumentů.
Uživatelé v ČR mohou vybírat z mnoha informačních zdrojů, v resortu ŽP je v současnosti provozováno asi 40 různých informačních systémů včetně geografických a několik tisíc databází. V roce 2005 pak MŽP vybudovalo prostřednictvím agentury CENIA specializovaný portál životního prostředí Fakta a data (http://portal.cenia.cz), který má sloužit jako jednotná vstupní brána k informacím o stavu, vývoji životního prostředí a aktivitách státu ve prospěch jeho ochrany.
2.2 Technické aspekty
Veškerá hodnocení a testování byla prováděna, pokud není výslovně uvedeno jinak, na počítači s českou lokalizací a obrazovkou o rozlišení 1024x768, jako prohlížeče byly používány Microsoft Internet Explorer 6.1 a Mozilla Firefox 1.5.
Validace kódu HTML dopadla poměrně dobře, vyjma pár drobností (špatné zanoření elementu, ...). Testování proběhlo zvlášť na domovské stránce a na dalších náhodně vybraných stránkách (portál je velmi rozsáhlý). Stránky jsou generovány (jsou pravděpodobně vytvářeny redakčním systémem), lze tak snadno i z náhodně vybraných stránek najít většinu chyb, budou se stále opakovat.
Styly CSS jsou použity dva - základní a pro tisk stránek. Oba dva styly prošly validací úspěšně, u základního je však několik varování (warnings), doporučení k optimalizaci. Optimalizací by se mj. podařilo soubor zmenšit a rychleji by se načítal.
Hlavička je zpracována dobře, mohl by být upraven název stránky [title], je příliš dlouhý. Pokud si představíme např. omezený prostor na záložce, odhadneme, že se tam vejdou maximálně 1-2 slova názvu. V případě, že uživatel má otevřeno více oken ministerstev, ztrácí tato funkce smysl. Předpokládám, že zkratka MŽP je všeobecně známá, volila bych tedy tuto zkratku doplněnou o aktuální rubriku „MŽP : [aktuální rubrika]". Metainformace se zde objevují v hojném množství. Jsou zde uvedeny klíčová slova, popis, jeden z metainformací DublinCore [10], geoinformace. Slouží k naprosto vyčerpávající identifikaci stránky.
Z dalších sémantických prvků jsou použity značky pro nadpisy h1 až h3, nemají však příliš výpovědní hodnotu. H1 obsahuje logo a popisek (alt) MŽP, h2 obsahují obecná hesla jako obecná navigace, rubriky, někdy nadpisy rubrik. Jejich vymezení je nejednotné. H3 je na domovské stránce pak určen pouze pro nadpisy aktualit, na dalších stránkách se nevyskytují. Lépe by se mělo h1 využít pro nadpisy jednotlivých rubrik, nadpis H2 by mohl označovat 2. úroveň menu, případně nadpisy článků. Od použití h2 dále odvodíme h3, bude označovat elementy o jednu úroveň nižší (další podmenu, podnázvy, …).
Značky seznamů jsou použity na některé oblasti navigace. V textu se dále nabízí použít seznamu pro aktuality (místo elementu div).
Odkazová sémantika je chudá. V adresním řádku převažují url generované, dá se předpokládat, že částečná sémantika, kterou lze nalézt, je spíše dílem náhody. Optimalizovat by se měly především úvodní stránky rubrik a dalších podkapitol – alespoň první dvě úrovně by mohly mít url bez generovaného kódu.
Na domovské stránce a na dalších náhodně vybraných stránkách jsou všechny odkazy funkční, rychlost načítání vyhovuje, stránka není zatížena množstvím objektů a grafiky, které zpomalují načítání stránky. Poměr kódu a textu je pro portál MŽP důležitý, jeho stránky by měly především přinášet informace - výsledek je téměř 40%, což vysoce překračuje doporučenou hranici 20%.
Celkově po technické stránce vykazuje portál dobré výsledky, vykazuje chyby typické pro generované systémy.
2.3 Použitelnost
Obecné vlastnosti prezentace – šířka je vyhovující (58em – někdy považováno za ideální rozměr stránky); délka je na úvodní stránku dost velká, ani obsahová část (bez loga, záhlaví, patičky) se na stránku nevejde celá; jinde je délka v pořádku. Pevné rozvržení je problém u nižšího rozlišení obrazovky, kde se kvůli pevnému rozvržení stránka na šířku nevejde. Část portálu obsahuje rámce – měly by být rozhodně odstraněny.
Text je již na domovské stránce zatížen úřední češtinou. Uživateli to komplikuje vnímání obsahu webových stránek, není příliš zvyklý na takový jazyk. Úřední jazyk je použit napříč celou prezentací, i tam, kde to situace nevyžaduje.
Na úvodní stránce je mnoho zbytečných informací. Aktuality mají příliš dlouhé či zbytečné perexy, pro RSS by postačovala ikona a odkaz na rozcestník se všemi informacemi a kategoriemi kanálů. U vyhledávání je příliš dlouhý komentář.
Jednotlivé úvodní stránky rubriky naopak informace postrádají - chybí vysvětlující texty. Každá rubrika je v podstatě jen výpisem odkazů a dokumentů, samotné informace se nabízejí až na nejnižší možné úrovni. Nadpisy nejsou signifikantní, může dojít k mylné asociaci.
Odkazy jsou sice odlišeny od ostatního textu, ale u aktualit je špatně voleno jako odkaz slovní spojení „celý text“. U aktualit by bylo ideální zrušit perexy (viz výše) a jako odkaz zvolit název dané aktuality, a typicky graficky zvýraznit (podtržení, barevné pozadí). Vždy také není sladěno, co je nadpis a co je jen obecné označení (nadpis rubriky/části webu versus nadpis označující vypsání souvisejících dokumentů).
Typografie textu je celkově velmi dobrá, primární font je Helvetica; velikosti písma jsou určeny vhodně v jednotkách em, ale text by mohl být o něco větší. Pro zvýraznění je použito tučné písmo, dodržuje se podtrhávání odkazů.Členění odstavců je přehledné.
2.3.1 Rozložení stránky a její prvky
Obr.: Struktura domovské stránky www.env.cz
Obrázek znázorňuje rozvržení domovské stránky. Prvky jsou voleny uvážlivě, není jich příliš mnoho. Nechybí základní prvky jako je logo, zástupci, vyhledávání a patička. Modré čáry označují viditelný úsek stránky pro 2 typy rozlišení. U rozlišení 800x600 v podstatě má uživatel k dispozici pouze záhlaví (logo, obrázek, menu,), jednu aktualitu, cca dva odkazy a okno s informacemi o tiskových zprávách. U rozlišení 1024x768 je viditelná většina obsahu. Vizuálně je zde šumem příliš kontrastní a velká ikona RSS v aktualitách a překombinovaná oblast RSS vpravo. Na stránce chybí prvek, který by uživatele zaujal a naznačil uživateli, jak začít.
Chybí dobré členění obsahu, uživatel vidí dva dlouhé seznamy – pravděpodobně ho nebude číst, navíc by musel rolovat, aby se dostal na konec stránky. Je to problém v informační architektuře, stránka je nevyvážená, úhrnem je na úvodní stránce málo obsahu. Takto většina uživatelů začne „naslepo“ procházet rubriky nebo použije vyhledávání. Po obsahové stránce není dodržena zásada, co spolu souvisí, má být u sebe. Aktuality a tiskové zprávy a k nim vztahované RSS kanály jsou každý úplně jinde. Vyhledávání je nezávisle na sobě na dvou místech. Optimalizací souvislostí by došlo také ke zjednodušení obsahu.
LogoSplňuje svůj účel, jednoznačně identifikuje, má anglický ekvivalent. Obrázek v logu je použit zároveň jako favicon [11], což doplňuje vizuální soudržnost stránky. Logo funguje zároveň jako odkaz na domovskou stránku (na domovské stránce samotné by tato funkčnost být neměla. Slogan není třeba, název stránek je dostatečně vysvětlující.
Hlavní navigace – hierarchie serveru
Koncepce menu není špatná, je lehce identifikovatelné a na dalších stránkách se přetransformuje do lišty těsně pod logem, obrázek i předchozí styl navigace mizí. Na domovské stránce je navigace přehledná, ale zabírá příliš místa na výšku a vedle něj vpravo zůstává hluché místo. Šlo by využít např. záložkové koncepce, která by navíc ušetřila místo. U ostatních stránek je hlavní navigace a zejména její oddělení tečkami málo výrazné. Na nejnižších úrovních (čtvrtá úroveň zanoření) lišta s hlavní navigací úplně chybí!
2. úroveň navigace
Zobrazuje se dynamicky na ostatních stránkách po najetí na název rubriky. Položek je někdy příliš mnoho (přesahují délku stránky). Pokud rubrika žádnou položku neobsahuje, zobrazí se prázdné podmenu – zobrazovat by se nemělo. V druhé úrovni zanoření se položky rubriky zobrazí jako hlavní obsah stránky. Nejsou nijak odlišeny od dalšího textu. Obsah by se měl rozdělit na navigaci, obsah samotný, připojené dokumenty a další prvky. Názvy položek jsou často příliš dlouhé.
Vyhledávání
Vyhledávání je kamenem úrazu. Je rozdvojené – v horních zástupcích je na něj odkaz a na úrovni viditelnosti stránky bez rolování je klasické vyhledávací pole. Tyto dvě možnosti by se měly sjednotit (zbavíme se jednoho vizuálního šumu, jednoho prvku). Ideální by byla koncepce vyhledávacího pole v záhlaví s odkazem na pokročilé vyhledávání.
Vyhledávací okénko:
- umístit na viditelné a odkudkoliv lehce dosažitelné místo - nejlépe do záhlaví
- zrušit nadpis a komentář ke hledání
- pro odeslání použít tlačítko s heslem hledej
- do okénka neuvádět „zde napište hledaný text“ (uživatelé to vědí)
- pod okénko uvést odkaz na pokročilé vyhledávání
- při klepnutí do pole by se text mohl rovnou označit, aby bylo ulehčeno jeho smazání
Odkaz „Vyhledávání“ v horních zástupcích pak můžeme zrušit.
Zástupci
Na stránce jsou dva prvky sloužící jako zástupci. Nahoře je rychlá navigace, obsahuje čtyři odkazy:
- MŽP ČR – slouží jako odkaz na domovskou stránku, duplikuje jiné prvky, je zbytečný
- English – anglická varianta není dosud zpracována, není třeba tento odkaz uvádět
- Vyhledávání – opět duplikuje jiný prvek, sjednotit (viz výše)
- Kontakt – vhodně zvolené, obvykle se uvádí do rychlé navigace
Mezi záhlavím a tělem stránky je druhý zástupce – odkaz na e-mail. Působí jako vizuální šum, je třeba jej zakomponovat do stránky.
Vzhledem k rozsáhlosti portálu je očekáváno mnohem více zástupců – odkazů, které zkrátí cestu přesným zacílením na často využívané informace. Např. by to mohlo být malé okénko vpravo (na místě současných tiskových zpráv) označené logem a nadpisem EU a v něm umístěni 2-4 zástupci: fondy EU, připravované předpisy, aktuality.
Patička
Patička splňuje svůj účel. Z grafického hlediska lze patičku lépe poskládat - rozdělit na dva až tři prvky, jeden zarovnaný vlevo, druhý vpravo. Např. seskupit adresu a odkaz „Jak se k nám dostanete vlevo“, zarovnat vlevo, zbytek informací zarovnat doprava. Pod patičkou jsou dva další odkazy, GeoUrl, který by mohl být do patičky včleněn, a odkaz na Toplist. který vzhledem k povaze informací (sleduje návštěvnost stránek), by mohl být zrušen.
Obrázky
Obrázek krajiny se stromem umístěný pod logem je dost velký. Obrázek se znakem České republiky je dobře umístěn, pomáhá zarámovat záhlaví.
Aktuality, Tiskové zprávy
Aktualitám je věnováno mnoho místa, není třeba uvádět dlouhý perex, nadpis je pro zainteresované uživatele dostačující. Nadpis by mě pak sloužit jako odkaz na danou aktualitu. Oblast tiskových zpráv je nevyužitá - velký nadpis a dlouhý podnadpis jsou zbytečné. Informace o RSS sem nepatří, to sdělí ikonka u názvu. Pro uživatele, kteří pracovat s RSS kanály neumí, kusá informace nepomůže a portál MŽP nemá za cíl naučit pracovat širokou veřejnost s RSS. Celá oblast by se dala redukovat na jeden odkaz „Tiskové zprávy“, který by vedl na stránku s databází tiskových zpráv. Aktuality a tiskové zprávy by měly být blízko sebe, mají stejný charakter.
RSS
Informace o RSS kanálech zabírá dost velkou část na stránce. Stáhnutí čtečky je na domovské stránce zbytečné. Informace o RSS uvedeme v patičce jako odkaz nebo vytvoříme zástupce. Uživatel je zaveden na stránku s informacemi o RSS, které je možné doplnit o stáhnutí čtečky. U aktualit a tiskových zpráv pak necháme ikonu RSS, která vede na daný kanál.
Odkazy – oblast „Doporučujeme“
Dlouhý seznam odkazů v oblasti „Doporučujeme“ je třeba rozčlenit do tematických podoblastí. V dlouhém seznamu se uživatel neorientuje, tak ho raději ani neprozkoumá. Řešením by mohlo být do pravého sloupce dát pod sebe několik barevně odlišených oblastí, každá s vlastním nadpisem (Doporučujeme, Zajímavé odkazy, Informační systémy, Informační zdroje, …)
Co chybí ?
Citelně chybí mapa webu. V rozsáhlých portálech je nezbytná, slouží k zorientování uživatelům, pokud není jasná struktura webu, k rychlému vyhledání požadované kategorie informací, také se na ni odkazuje, pokud se uživatel dostane na neexistující stránku (404). Dle mého názoru na domovské stránce dále chybí
- informace o ministrovi, přímý odkaz na něj, fotka a odkaz přímo na stránky o něm
- přímý odkaz (zástupce) na publikace MŽP
- zřetelné přesměrování uživatele na možnost využít portál Fakta a data
Na to, kolik portál informací nabízí, je domovská stránka chudá, chybí tematicky laděné infoboxy a další prvky, které by uživatele vedly k nejžádanějšímu obsahu. Stejné je to nejen na domovské stránce, ale také na každé úvodní stránce rubriky a sekce. Chybí rozčlenění stránky, princip je vystavěn na tom, že jsou vypisovány pod sebe postupně seznamy podmenu, dokumentů, odkazů.
2.3.2 Funkčnost a zpětná vazba
Funkčních prvků na stránce není mnoho, proto se také omezuje možnost zpětné vazby. Komunikace včetně elektronické podatelny jsou orientovány na kontaktní mail. Pochválit lze u dokumentů označení jejich druhu, u pdf dokumentů je navíc možnost stažení prohlížeče.
Není ošetřena problematika nenalezené stránky, zobrazí se anglická hláška. Místo této hlášky by stránka měla česky obsahovat, co se stalo, dále odkaz na domovskou stránku, odkaz na mapu stránek a vyhledávací pole.
U vyhledávání se vyskytuje několik chyb. Při nenalezení žádného výsledku chybí odkaz zpět na vyhledávání, případně vyhledávací okénko s dotazem a upozornění uživatele, že může dotaz předefinovat. U pokročilého vyhledávání je přepínač mezi fulltextem a EUROVOC. Vzhledem k tomu, že EUROVOC je řízený slovník, chybí nějaká instrukce pro potencionální uživatele. Takto funkci většina uživatelů přejde, protože neví co s ní.
2.3.3 Navigace
Navigace na domovské stránce je lehce identifikovatelná, ostatní stránky mají jiné grafické provedení navigace. Napříč celou prezentací chybí grafické oddělení nižších úrovní navigace. Chybí vydělení z těla stránky, vymezení samostatného prostoru pro ni. To samé platí pro kontextovou navigaci. Navigace někdy úplně mizí, zejména při sledování odkazů ze sekce doporučujeme, a pravděpodobně vždy, pokud jsme na nejnižší možné úrovni.
Portál obsahuje samostatné části – Metainformační systém, Indikátory životního prostředí aj., kterým je přidělena doména třetí úrovně (tj. např. mis.env.cz) a mají naprosto odlišný design. Pak je tu však jedna rubrika, Informační služby, které vlastní doménu třetí úrovně nemají a přitom se zcela graficky i technicky vymykají (použití rámců apod.). Případ rubriky Informačních služeb by měl být vyřešen integrací se zbytkem webu nebo plným oddělením.
Prezentace je opatřena drobkovou navigací. Úroveň zanoření je často dost velká, je výhodné, že uživatel ví, kde je, a může se navíc přesouvat do nadřízených úrovní. Odhaluje však zásadní problém navigace a reálné struktury webu, jejich nepropracovanost.
Zásadní problémy jsou tři. Existuje mnoho stránek, které „nikam nepatří“, tedy jsou zařazeny přímo pod titulní stránku. Druhým problémem, který s předchozím úzce souvisí, je, že se někdy při zanořování (kliknutí na položku podmenu) stane, že drobková navigace nepřipíše další úroveň, ale stránka se zařadí pod titulní stránku. Poslední problém je ten, že drobková navigace není pro jednu stránku vždy stejná. Pokud se ke stránce dostaneme přes dynamické podmenu rubriky, druhá úroveň se zařadí v drobkové navigaci přímo pod titulní stránku. V případě, kdy nejdříve rozklikneme rubriku, z jejího obsahu vybereme položku, zařadí se do hierarchie titulní stránka – rubrika – položka.
I proto je nezbytné vypracovat podrobnou mapu stránek, která by zmapovala současný stav. Mělo by proběhnout srovnání s tím, jak se položky doopravdy zařazují do rubrik. Nezávisle na této práci by měla vzniknout struktura webu, do které by se současný web převedl. Současný stav navigace obsahem nereflektuje strukturu webu. Dalším inkonzistencí je vytváření zbytečných úrovní. Týká se to dokumentů (rozuměj položek sekce Dokumenty na úvodní stránkách jednotlivých úrovní), na které je nejprve uveden odkaz, který otevře stránku, na které je teprve odkaz na reálný dokument.
Názvy kategorií jsou často krkolomné, nechybí názvy, které jsou tvořeny větou. Je to již zmiňované ovlivnění úředním jazykem, kdy názvy nejsou tvořeny pro uživatele, ale přejímány z úřednické praxe.
2.4 Přístupnost
Web neobsahuje příliš mnoho obrázků, animace žádné, obrázky jsou opatřeny popisky. Texty odkazů jsou většinou významové, jediné prohřešky jsou texty „celý text“ v aktualitách a někdy odkaz na soubor „doc“. Na druhou stranu jsou sobory vždy jasně označeny typově. Na skriptech stránky závislé nejsou. O sémantických prvcích jsme již hovořili, nejvýraznější připomínkou bylo nedostatečné využití nadpisů.
V rubrice „Informační služby“ nalezneme závažnější porušení přístupnosti, a to jsou rámy. Těch by se webové stránky měly určitě vystříhat.
Definice velikostí písma je z hlediska přístupnosti velmi dobře vyřešena, používány jsou jednotky em, někdy však v nedostatečné velikosti.
Kompatibilita s prohlížeči je rovněž velmi dobrá, stránky fungují korektně.
Barevnost stránek je vyhovující, domovská stránka je udělána zajímavě barevně, přitom bez problémů čitelně, zbytek prezentace pak využívá nejlepšího kontrastu, černé písmo na bílém pozadí. V toleranci k barvoslepým web pokulhává, na domovské stránce uživatel nevidí obrázek krajiny, zástupce, znak ČR a celý pravý sloupec. Mimo domovskou stránku uživatel nevidí navigaci (hlavní menu, drobkovou navigaci). Důsledkem je nemožnost vyhledávat, nepřístupnost tiskových zpráv, pohyb po ostatních stránkách je komplikovaný. Styl pro tisk stránky obsahují, s tiskovým výstupem tedy není problém. Web není ovladatelný z klávesnice.
2.5 Shrnutí
Po technické stránce dopadly stránky velmi dobře. Za drobné chyby na tak rozsáhlém portálu nelze kritizovat. Oprava těchto chyb by navíc neměla být náročnou záležitostí.
V oblasti použitelnosti byly nalezeny zásadní chyby. Jedná se zejména o problematiku vyhledávání a navigace. Oba dva prvky přispívají k tomu, že orientace na webu a nalezení konkrétní informace není snadné. Řešením by měla být analýza struktury a vytvoření pevné kostry portálu.
Přístupnost webu je dobrá. Omezeni jsou výrazněji barvoslepí uživatelé, kteří nemají přístup k navigaci a vyhledávání. Web není ovladatelný z klávesnice.
1. V češtině není natolik jasný rozdíl v terminologii hledat, vyhledávat a procházet. V angličtině je tento rozdíl zřejmější, pro obecný proces hledání se používá seek (hledat), search (vyhledávat ve smyslu použít komponentu vyhledávání) a browse (procházet).
2. Google inc., jejíž služby jsou poskytovány na www.google.com
3. Document type definition – určení typu souboru (html, xml, xhtml, ...)
4. anglicky charset
5. URL – zkratka „Uniform resource locator“ - přesná specifikace umístění zdroje
6. Optimalizace pro vyhledávání – anglický pojem „Search engine optimization“, často se zkracuje na SEO.
7. Netiketa – akronym slov net a etiquette, tedy etiketa na síti. Jedná se o doporučení a pravidla, jak se chovat ve webovém prostředí.
8. Požadavek jako termín v oblasti modelování procesů, převzato z UML (unified modelling language) 9. tracking – sledování cesty uživatele webovými stránkami k cíli
10. DublinCore Metadata Initiative – viz http://dublincore.org/
11. Favicon – akronym z anglických slov „favourite“ a „icon“. Je to malý obrázek, který se zobrazuje v prohlížeči před URL v panelu adresy. V Microsoft Office Explorer se zpravidla nezobrazuje.
BATES, Marcia J. The Design of Browsing and Berrypicking Techniques for the Online Search Interface. Online review [online]. 1989, vol. 13, no. 5 [cit. 2006-12-01], s. 407-424. Dostupný z WWW: <http://www.gseis.ucla.edu/faculty/bates/berrypicking.html>.
BAXLEY, Bob. What is web application [online]. c2006 , 01/20/2003 [cit. 2006-12-01]. Dostupný z WWW: <http://www.boxesandarrows.com/view/what_is_a_web_application_>
BUREŠ, David. Artefakty informační architektury : organizační systémy [online]. Brno : Zoner software, 19.10.2004 [cit. 2006-12-05]. Dostupný z WWW: < http://interval.cz/clanky/artefakty-informacni-architektury-organizacni-systemy/>. ISSN 1212-8651.
CENIA. Fakta a data : Veřejně přístupné geografické informační systémy (GIS) resortu životního prostředí [online]. [2006] [cit. 2006-10-27]. Dostupný z WWW: <http://portal.env.cz/rozcestnik/gis-resortu-zp.php>.
CENIA. Nápověda k aplikaci Mapové služby Portálu veřejné správy [online]. [2005- ] [cit. 2006-10-29]. Dostupný z WWW: <http://geoportal.cenia.cz/mapmaker/cenia/portal/help/cz/index.php>.
CIKÁNKOVÁ, Jarmila. Fakta a data : portál životního prostředí České republiky. Ikaros [online]. 2006, roč. 10, č. 8 [cit. 2006-08-18]. Dostupný z WWW: <http://www.ikaros.cz/node/3547>. ISSN 1212-5075.
Česko. Zákon č. 106 ze dne 11. května 1999 o svobodném přístupu k informacím. In Sbírka zákonů České republiky. 1999, částka 39, s. 2578-2582. Dostupný také z WWW: <http://www.mvcr.cz/sbirka/1999/sb039-99.pdf>.
DAVENPORT, Thomas H., PRUSAK, Lawrence. Information ecology : Mastering the information and knowledge environment. New York : Oxford University Press, c1997. 268 s. ISBN 0-19-511168-0.
Dobrý web. Případová studie – uživatelské testování použitelnosti webu Navrcholu.cz [online]. c2003-2006 , 19.11.2006 [cit. 2006-11-24]. Dostupný z WWW: <http://www.dobryweb.cz/soubory/dobry-web-usertesting-nv.pdf>.
DOČEKAL, Daniel. Jak funguje pražský evropský portál? [online]. c1998-2006 , 25.10.2006 [cit. 2006-11-27]. Dostupný z WWW: <http://www.lupa.cz/clanky/jak-funguje-prazsky-evropsky-portal/>. ISSN 1213-0702.
DVOŘÁKOVÁ, Eva. Mapový server. Ikaros [online]. 2006, roč. 10, č. 9 [cit. 2006-10-27]. Dostupný na World Wide Web: <http://www.ikaros.cz/node/3597>. ISSN 1212-5075.
JANDOVÁ, L.. Mapové služby portálu veřejné správy České republiky a IRZ : Průvodce po mapové aplikaci [online]. [2006] , 29.9.2006 [cit. 2006-10-29]. Dostupný z WWW: <http://www.irz.cz/repository/navod_k_mapovemu_serveru.pdf>.
JANOVSKÝ, Dušan. Jak psát texty na Internetu [online]. 2006 , 5.8.2006 [cit. 2006-08-16]. Dostupný z WWW: <http://www.jakpsatweb.cz/jak-psat.html>.
JANOVSKÝ, Dušan. Jak psát web : o tvorbě, údržbě a zlepšování internetových stránek [online]. 2006 , 5.8.2006 [cit. 2006-08-16]. Dostupný z WWW: <http://www.jakpsatweb.cz/>.
KANISOVÁ, Hana, MÜLLER, Miroslav. UML srozumitelně. 2. aktualiz. vyd. Praha : Computer Press, 2006. 176 s. ISBN 8025110834.
KOHARI, Nate. A Crash Course in User Interfaces [online]. [2006] , published 27th July, 2006 [cit. 2006-08-05]. Dostupný z WWW: <http://www.informationdesign.org/archives/003874.php#003874>.
KOPTA, Martin. Kurz tvorby použitelných a obchodně úspěšných stránek. [s.l.] : [s.n.], [2006]. 72 s. Popisovaný dokument je elektronická prezentace z kurzu.
KRUG, Steve. Web design : nenuťte uživatele přemýšlet!. 1. vyd. Brno : Computer Press, 2003. 144 s. Obsahuje rejstřík. ISBN 80-7226-892-9.
Ministerstvo informatiky ČR. Best practice - pravidla pro tvorbu přístupného webu [online]. [2006] [cit. 2006-11-05]. Dostupný z WWW: <http://www.micr.cz/files/1588/BP_web.htm>.
LYNCH, Patrick J., HORTON, Sarah. Základní průvodce webdesignem : obecné principy tvorby webových stránek. 1. vyd. Brno : Zoner Press, 2004. Encyklopedie webdesignera. ISBN 80-86815-05-6.
NIELSEN, Jakob. Why you only need to test with 5 users [online]. c2000 [cit. 2006-11-24]. Dostupný z WWW: <http://www.useit.com/alertbox/20000319.html>. ISSN 1548-5552.
NIELSEN, Jakob, TAHIR, Marie. Použitelnost domovských stránek. Překlad Pavel Vaida. 1. vyd. Brno : Zoner Press, 2005. 323 s. Encyklopedie webdesignera. ISBN 80-86815-18-8.
OBORSKÝ, Lukáš. Mod_rewrite pro lepší odkazy [online]. Marek Prokop, 21.7.2003, aktualizováno 2.8.2003 [cit. 2006-08-20]. Dostupný z WWW: <http://www.sovavsiti.cz/2003/mod_rewrite.html>. ISSN 1213-9076.
POLAKOVIČ, Jaroslav. Typografie : skrytá tvář webdesignu [online]. [2005] [cit. 2006-08-16]. Dostupný z WWW: <http://typografie.dero.name/>.
PROKOP, Marek. Píšeme pro web : o síle slov [online]. Brno : Zoner software, 27.7.2004 [cit. 2006-08-19]. Dostupný z WWW: <http://interval.cz/clanky/piseme-pro-web-o-sile-slov/>. ISSN 1212-8651.
PROKOP, Marek. Píšeme pro web : cíle a formy textu na webu [online]. Brno : Zoner software, 3.8.2004 [cit. 2006-08-19]. Dostupný z WWW: <http://interval.cz/clanky/piseme-pro-web-cile-a-formy-textu-na-webu/>. ISSN 1212-8651.
ROSENFELD, Louis, MORVILLE, Peter. Information architecture for the world wide web. 2nd edition. Sebastopol : O'Reilly, c2002. 461 s. ISBN 0-596-00035-9.
SNÍŽEK, Martin. Tipy a postupy k navrhování použitelných webů [online]. 2006 , 10.7.2006 [cit. 2006-08-04]. Dostupný z WWW: <http://www.snizekweb.cz/clanky/pouzitelne-weby-tipy-postupy/>.
SNÍŽEK, Martin. Přichází 1024x768 [online]. 2006 , 20.11.2006 [cit. 2006-11-21]. Dostupný z WWW: <http://www.snizekweb.cz/weblog/prichazi-1024-768/>
ŠPINAR, David. Výzkumný projekt ministerstva informatiky o přístupnosti webů státní správy [online]. 24. srpna 2006 [cit. 2006-08-25]. Dostupný z WWW: <http://pristupnost.nawebu.cz/weblog/blogpost.php?post=134>.
ŠTRUPL, Václav. Komplexní webový audit [online]. 2004 , 5.4.2004 [cit. 2006-08-10]. Dostupný z WWW: <http://www.vitdlouhy.cz/webdesign/reference/jazykovekurzy/index.html>
THEREAUX, Olivier, SUSAN, Lesch. Care with font size [online]. W3C, c2000-2003 , 2003-07-30 [cit. 2006-08-16]. Dostupný z WWW: <http://www.w3.org/QA/Tips/font-size>.
POKORNÝ, Jan, VODIČKA, Jiří. Mapové služby portálu veřejné správy [online]. 2003-2005 [cit. 2006-11-26]. Dostupný z WWW: <http://www.isss.cz/archiv/2006/download/prezentace/vodicka.ppt>.
Web Audit : Profesionální audit webových stránek [online]. 2004 [cit. 2006-08-10]. Dostupný z WWW: <http://www.webaudit.cz/>.
WEIDA, Petr. SEO - Search Engine Optimization. Interval.cz : Web design a e-commerce denně [online]. 2003 [cit. 2006-08-09]. Dostupný z WWW: <http://interval.cz/clanky/seo-search-engine-optimization/>. ISSN 1212-8651.

![Obr 2.1. - Možné rozložení domovské stránky [Krug, 2003]](https://ikaros.cz/images/200704/vavrikova1.jpg)


Máme tu 2 komentářů
Chyby a nejednotnost
V použité literatuře je u článků magazínu Interval.cz chybně udáván jako zdroj Zoner Software, který je vydavatelem tohoto magazínu. V případě článku Petra Weidy je sice uveden Interval.cz, ovšem s chybným podtitulem - správné znění je "webdesign a e-komerce denně". V celé použité literatuře je uváděno několik různých tvarů pro zápis data, v naprosté většině chybných (v rozporu s normou pro bibliografický materiál i s pravidly českého pravopisu)...
Zajímalo by mě, jak byla tato "diplomová práce" hodnocena.
a věcné připomínky?
A věcné připomínky nemáte?