Vnímanie a pozornosť používateľa vo webovom prostredí
Úvod
Webové sídla vznikajú za účelom ich využívania používateľmi. Aby webové sídlo mohlo byť používateľmi využívané, musí byť použiteľné. Použiteľnosť, ako základný kvalitatívny atribút webových sídiel je úzko prepojená s problematikou interakcie človeka a konkrétneho webového sídla. Webové sídlom by malo byť navrhnuté tak, aby túto interakciu podporovalo. Zo strany používateľa interakcia vyžaduje jeho aktívnu pozornosť. Pozornosť človeka, ako používateľa internetových stránok, je veľmi zaujímavá oblasť a preto sa ňou budeme v tomto príspevku zaoberať. Poznanie jednotlivých charakteristík používateľovej pozornosti umožňuje tvorcom webových sídiel s ňou pracovať a usmerňovať ju žiaducim smerom.
Vnímanie
Webové sídlo pôsobí na používateľa najmä prostredníctvom zrakových receptorov. Pôsobia na neho farby, písmo, obrázky, grafika, ale aj štruktúra a celkový dizajn webového sídla. Prostredníctvom svojich receptorov dokáže človek vnímať niekoľko základných aspektov: priestor a tvar, hĺbku a vzdialenosť, pohyb, čas a medziľudské aspekty. Takmer všetky podnety, ktoré na používateľa vplývajú z webového sídla, získava používateľ zrakom (poprípade sluchom).
Na základe podnetov, ktoré prichádzajú k používateľovi z okolia, (poprípade z jeho vlastného vnútra) vznikajú u používateľa jednotlivé pocity a vnemy. Pocity definujeme „ako odrazy jednotlivých vlastností predmetov alebo javov, ktoré pôsobia priamo alebo bezprostredne na naše zmyslové orgány“ (Nociar, 2007). Vnem je odraz predmetu a javu ako celku, ktorý vzniká jeho bezprostredným pôsobením na zmyslové orgány. Nie je iba pasívnym zrkadlením alebo súčtom pocitov, ale ide o aktívnu konštrukciu reality, na ktorej sa podieľajú aj ďalšie psychické procesy, napr. emócie a skúsenosti.
Pre webové prostredie treba zdôrazniť najmä zrakové pocity a vnemy používateľov. V prostredí webových sídiel je zrak ten najdôležitejší receptor, ktorý prenáša informácie, vnemy a pocity z daného webového sídla do mozgu. Zrakové pociťovanie ovplyvňuje konanie človeka na webovom sídle. V prípade zrakovo znevýhodnených (alebo v určitých špecifických situáciách) môže byť sluch tým najdôležitejším receptorom pre sluchové pocity a vnemy.
Keď sa používateľ pohybuje na webovom sídle, vplývajú na neho zároveň s podnetmi vplývajúcimi na zrakové receptory aj iné podnety okolia. Vonkajšie, ale aj vnútorné impulzy ovplyvňujú používateľove vnímanie, jeho pozornosť a následne aj konanie. Z takýchto vedľajších podnetov môžeme spomenúť napríklad zvuky okolia, pachy, vône, hlad, svetlo, teplo, chlad, fyzický alebo psychický stav. Človek na ne určitým spôsobom reaguje. Reakcia na tieto okolité podnety sa môže prejaviť stratou pozornosti, prenesením pozornosti na iný objekt a nesústredenosťou.
Používateľove vnímanie vo webovom prostredí je špecifické určitými charakteristikami.
Centrovanosť – Používateľ sa dokáže zamerať na určitý prvok webového sídla a ostatné prvky webového sídla zatlačí do pozadia (napr. ak sa sústredí na obrázok, prestane vnímať pozadie a zároveň môže vnímať tvary, farby na obrázku).
Apercepcia – Vnímanie je ovplyvnené minulou skúsenosťou. Aj vo webovom prostredí pôsobí na používateľa minulá skúsenosť a vplýva na jeho usudzovanie a hodnotenie webového sídla. Záporné skúsenosti s určitým typom dizajnu zapríčiňujú u používateľa negatívne hodnotenie webového sídla už pri prvom kontakte.
Pregnantnosť – Dotváranie neúplného vnemu na základe predchádzajúcej skúsenosti. Používateľ očakáva určitú štruktúru alebo funkcie na webovom sídle na základe predchádzajúcej skúsenosti s inými sídlami (napr. ak je používateľ zvyknutý na určitú štruktúru sídla, usporiadanie, dizajn, očakáva podobné usporiadanie aj na ostatných webových sídlach. ...).
Konštantnosť – Predmet vnímane rovnaký v odlišných okolnostiach.
Transpozícia – Spoznanie rovnakého objektu v inej podobe (napr. rozoznanie, čo je menu, čo je logo...)
Vzťah časti a celku – Vnímanie štruktúry webového sídla i samotnej stránky, vnímanie jednotlivých častí stránky (texty, obrázky, menu, logo...) a zároveň jej vnímanie ako celku.
Pozornosť
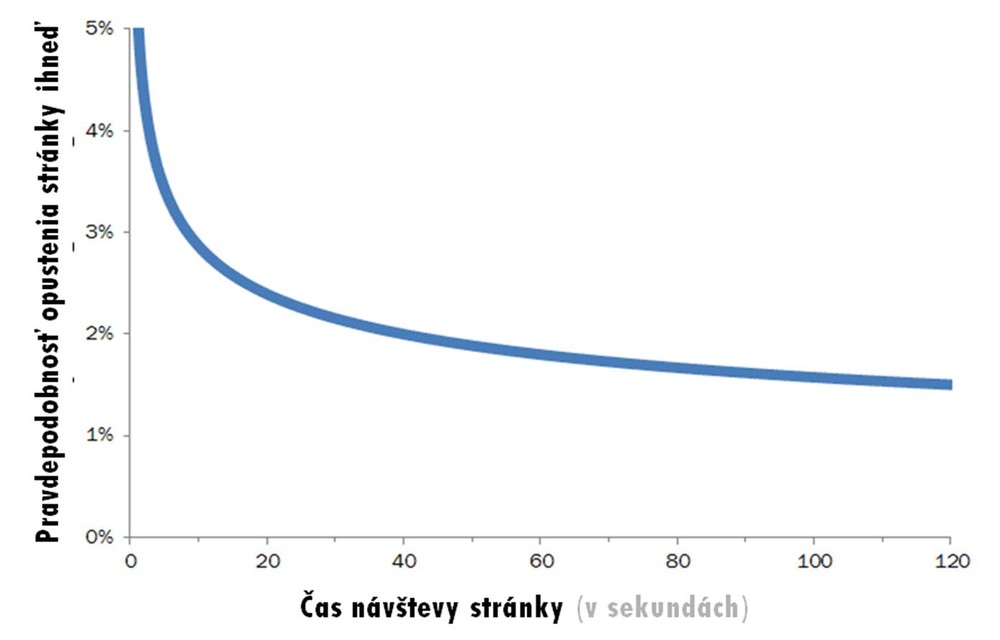
Prvý dojem, ktorý vyvolá webové sídlo u používateľa je veľmi dôležitý. Na základe prvotného posúdenia daného webového sídla si vytvorí svoj prvotný úsudok. Tento dojem môže byť priaznivý, alebo negatívny, avšak ovplyvní hodnotenie a konanie návštevníka webového sídla. Štúdie ukazujú, že používateľ preskakuje zo stránky na stránku, pričom na jednej sa priemerne zdrží iba niekoľko sekúnd. Ak ho na stránke niečo nezaujme odchádza. Jacob Nielsen uvádza, že prvých 10 sekúnd je pre používateľa kritických. V priebehu nich sa rozhodne, či na stránke zostáva alebo odchádza (pozri Obrázok 1). Preto je dôležité pripraviť obsah webového sídla tak, aby zaujal pozornosť používateľa v prvých desiatich sekundách (Nielsen, 2011).
Vzťah medzi časom stráveným na stránke a pravdepodobnosť jej opustenie
Používateľ bežne vníma tvar a veľkosť, pričom vykonáva plynulé alebo skákavé pohyby očami, ktorými sleduje horné časti predmetov. Na webovom sídle používateľ vykonáva pohyby očami, ktoré sú špecifické pre webové prostredie. Jacob Nielsen (2006) skúmal pohyby očí 232 používateľov na webových sídlach. Výskum ukázal, že používatelia na webovom prostredí prechádzajú stránky pohybmi pripomínajúcimi písmeno F. Najprv prechádzajú horizontálne na vrchnej časti stránky, následne rolujú pohľad nižšie a tam zvyčajne prechádzajú druhú horizontálnu čiaru. Nakoniec rolujú pohľadom stránku na ľavej strane smerom dolu. Tento pohyb je niekedy systematické rýchle skenovanie, inokedy pomalé prezeranie.
Pri vnímaní textu sú veľmi dôležité prvé a posledné písmená v slove. V prostredí webových sídiel má vnímanie a čítanie textu vlastné špecifiká. Ako prvé si treba uvedomiť, že používateľ na webe text nečíta, ale skenuje. Dean Rieck (2009) uvádza spôsob čítania textov na webe v dvanástich bodoch:
- Nadpisy priťahujú zrak používateľov viac než obrázky. Napriek pútavým obrázkom, prvé pohľady používateľov smerujú k nadpisom.
- Používatelia čítajú iba prvé slová nadpisov.
- Používatelia skenujú ľavú stranu nadpisov – neprechádzajú zrakom celý riadok. Ľavá strana nadpisov by mala preto obsahovať kľúčové slová.
- Nadpis musí čitateľa zaujať za menej ako jednu sekundu. Používatelia sa ponáhľajú, skenujú a nezdržujú sa niečím, čo ich nezaujme na prvý pohľad. Treba sa vyhnúť nepodstatným informáciám v nadpisoch.
- Malé písmo núti k čítaniu, veľké písmo k skenovaniu. Podstatné je správne zvoliť veľkosť písma v závislosti od účelu textu.
- Navigácia umiestnená v hornej časti stránky je čítaná najrýchlejšie.
- Krátke odseky podporujú čítanie.
- Úvodný paragraf čítajú používatelia hneď po nadpisoch. Preto by mal mať vysokú informačnú hodnotu.
- Reklama na ľavej hornej strane stránky funguje najlepšie.
- Používatelia si všímajú reklamu blízko obľúbeného obsahu.
- Používatelia čítajú viac textovú reklamu ako grafickú. Ľudia hľadajú informácie, nie obrázky.
- Pre oboznámenie s neznámymi informáciami je multimediálna forma lepšia, než text.
Jednotlivé prvky vo webovom prostredí pôsobia najmä na zrakové receptory používateľa. Zámerom webových sídiel je ich využívanie používateľmi. Dizajnéri webových sídiel sa preto usilujú vytvoriť taký dizajn, ktorý by pútal používateľovu pozornosť.
Pozornosť je mentálny proces, ktorého funkciou je vpúšťať do vedomia obmedzený počet informácií a tak ho chrániť pred zahltením veľkým množstvom podnetov. Vo webovom prostredí na používateľa pôsobí neúmerné množstvo podnetov. Používateľ musí vyberať a selektovať, kam svoju pozornosť upriami.
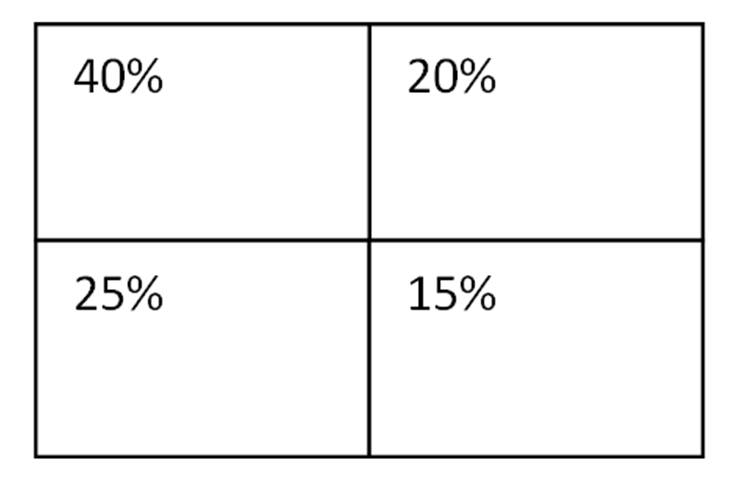
Dlhoročnými skúsenosťami sa používateľ naučil vo webovom prostredí pohybovať a utvoril si určitú stratégiu venovania pozornosti webovým sídlam. Rozdelenie vizuálnej pozornosti na obrazovke uvádzajú vo svojej štúdií P. Zhou a X. Fang (Obrázok 2 - Analysis of cognitive behavior in software interactive interface, IEEE, 2008). Percentuálne rozdelili pozornosť používateľa na štyri časti. Ľavá horná časť stránky priťahuje najviac pozornosti vďaka menu a umiestneniu najdôležitejších informácií. Toto grafické zobrazenie vizuálnej pozornosti používateľov sa prelína aj s výskumami J. Nielsena (Nielsen, 2006), ktorý popisuje pohyb používateľov vo webovom prostredí spôsobom pripomínajúcim písmeno F .
Rozdelenie vizuálnej pozornosti
Pozornosť používateľov má svoje vlastnosti a charakteristiky:
Selektivita – Pozornosť umožňuje monitorovať prostredie a vyberať si z neho iba tie podnety, ktoré si používateľ praje alebo potrebuje uvedomiť. Ostatné podnety dokáže ignorovať alebo zatlačiť do úzadia.
Kapacita – Určuje rozsah pozornosti, daný počtom prvkov, ktorý dokáže používateľ naraz zachytiť alebo postrehnúť
Koncentrovanosť – schopnosť udržať sústredenú pozornosť dlhší čas.
Intenzita – vysoká sústredenosť pozornosti – napr. pri sledovaní slabého alebo nepravidelného podnetu. Intenzita pozornosti používateľa závisí aj od osobnej motivácie a záujmu.
Rozdelenie – schopnosť venovať sa viacerým veciam naraz.
Stálosť – schopnosť potlačiť alebo odložiť výkyvy pozornosti
Pozornosť používateľa môže byť vo webovom prostredí zámerná, riadená vedomou intenciou, úlohou alebo povinnosťou. Na jej udržiavanie používateľ potrebuje vynaložiť úsilie. Je to proces vedomého sústredenia sa na predmet. Vyskytuje sa pri činnostiach, ktoré používateľa ani nemusia zaujímať, ale ktoré z akýchkoľvek dôvodov musí vykonávať. Zámerná pozornosť býva sprevádzaná pocitom duševnej námahy.
Druhým typom pozornosti je neúmyselná, mimovoľná, ktorú používateľ upriami bez žiadneho zámeru a námahy.
Webové prostredie ponúka používateľovi príliš veľa podnetov, ktoré pútajú jeho pozornosť. Používateľ prichádza webovými sídlami a stránkami s určitými skúsenosťami a očakávaním, ktoré sa zobrazuje v jeho správaní. Používateľ je zvyknutý prehliadať určité prvky na stránke a zameriava sa na to čo hľadá. Rovnako sa vyhýba stránkam s určitým dizajnom. Avšak webové sídlo môže byť navrhnuté tak, aby upútavalo pozornosť používateľa. Existuje niekoľko stratégií ako pracovať s používateľovou pozornosťou.
Stratégie získania používateľovej pozornosti
Emócie
Zameranie pozornosti je výrazne ovplyvnené emóciami. Prvky webového sídla, ktoré vyvolávajú emócie priťahujú používateľovu pozornosť. Doktorka Susan M. Weinschenk (2009) upozorňuje na zaujímavý aspekt ľudského myslenia - ľudia sú „naprogramovaní“ na myslenie v príbehoch. Keď človek započuje príbeh, zbystrí svoju pozornosť a počúva. Príbehy na webových sídlach zaujmú používateľskú pozornosť. Samotné slovo „príbeh“ púta pozornosť. Dôležitosť treba prikladať i obrázkom. Obrázky priťahujú viac pozornosti a zároveň sa ľahšie pamätajú. Kombinovanie príbehov spolu s obrázkom sú preto vhodnou metódou pre webové sídla. Táto kombinácia dokáže používateľa zaujať, udržať jeho pozornosť a podporuje schopnosť zapamätania si. Emócie spúšťajú u používateľa pozornosť, ktorá je prepojená so schopnosťou zapamätania si.
Novosť
Prvok novosti vždy púta pozornosť. Používateľ je zvedavý a zaujíma ho každý nový prvok a nová skúsenosť. Nová skúsenosť nielen priťahuje pozornosť človeka, ale zároveň je považovaná za jednu zo základných potrieb človeka. Ľudský mozog sa rýchlo prispôsobuje a čoskoro stráca záujem o prvky, ktoré sú rutinné a opakované, predpokladateľné. Dobrou stratégiou na pripútanie pozornosti používateľa je aj zmena. Ak požívateľ na stránke nájde niečo iné, než podľa skúsenosti očakáva, vždy zbystrí svoju pozornosť. Novosť, odlišnosť, neobyčajnosť a zmena dobre známych podnetov sú prvky, ktoré aktivizujú pozornosť používateľa.
Intenzívne, pohybujúce sa a meniace sa podnety
Jednou z najčastejšie využívaných metód získavania používateľovej pozornosti na webovom sídle je používanie farieb, zvukov, animácií, videa a pohybu. Intenzívne, pohybujúce sa a meniace sa podnety priťahujú pozornosť používateľa.
Kontrast
Kontrast je prvok, ktorý priťahuje používateľovu pozornosť. Časť mozgu, ktorá sa nazýva starý mozog je priťahovaná podnetmi kontrastnými s okolím. Starý mozog zbystrí pozornosť, ak sa jedná o kontrasty ako pred/po, riskantný/nebezpečný, s/bez, a rýchly/pomalý.
Osobný a sociálny význam
Podnety s osobným, alebo sociálnym významom, sú ako magnet. Používateľ zaostrí svoju pozornosť, ak niekde vidí alebo počuje svoje meno, alebo niečo, čo sa ho úzko dotýka.
Fyzická potreba
Pozornosť je úzko prepojená aj s fyzickou potrebou používateľa, uspokojovaním jeho potrieb a záujmov. Ak používateľ nemá splnenú jednu zo základných potrieb, jeho pozornosť je pútaná práve objektom jeho potreby (napr. ak je používateľ hladný, priťahuje jeho pozornosť jedlo).
Stratégie udržania používateľovej pozornosti
Používateľovu pozornosť treba nielen získať, ale aj udržať. Množstvo podnetov a vyrušujúcich prvkov púta jeho pohľad a jeho pozornosť je rozptýlená. Používateľ tiež prechádza jednotlivými stránkami, niečo ho upúta, ale pokiaľ stránka nedokáže zaujať a udržať jeho pozornosť, odchádza. Existuje niekoľko spôsobov, ktorými dokážeme zaujať používateľa na dlhší čas:
Prezentovať informácie v logickej následnosti
Logická následnosť poskytuje používateľovi možnosť lepšie pochopiť informáciu. Ak používateľovi nie je jasné čo číta, stráca záujem.
Zaujímavosť, relevantnosť a kvalita
Zaujímavosť, relevantnosť a kvalita sú najväčšou zárukou udržania pozornosti používateľov.
Prispôsobiť text k skenovaniu
Ako sme už spomínali, používatelia na webe nečítajú ale skenujú. Používateľ je pohodlný a nechce čítať dlhé, drobné texty. Štruktúrovaný, stručný text je jednou z najlepších spôsobov, ako udržať pozornosť používateľa.
Ukázať príklady
Príklady uľahčujú pochopenie. Grafy, tabuľky obrázky zobrazujú informácie veľmi zrozumiteľne.
Záver
Človek prichádza na webové sídlo s určitými skúsenosťami, očakávaním, ale aj so svojim psychickým, či fyzickým stavom. To všetko ovplyvňuje jeho správanie na webovom sídle, a od toho závisí aj to, ako používateľ vníma, čo vpustí do svojho vedomia a podvedomia a čo bude priťahovať jeho pozornosť. Ak chceme upútať používateľovu pozornosť musíme poznať práve tie charakteristiky, ktoré môžeme ovplyvniť. Stratégie pútania a udržania používateľovej pozornosti umožňujú tvorcom webových sídiel pracovať s používateľovou pozornosťou. Jednotlivé prvky (obrázky, animácie, farby, tabuľky...), ktoré tvorcovia vložia do webového sídla, vytvárajú podnety, ktoré takto cielene vstupujú do jeho pozornosti.
- IMPAGLIAZZO, J. 2007. A Brief History of Human-Computer Interaction (HCI). In Learning Computing History [online]. New York : Hofstra University, 2007. Last updated: 2007 November 12 [cit. 2012-010-15]. Dostupné na internete: <http://www.comphist.org/computing_history/new_page_11.htm>.
- KRUG, S. 2006. Don´t Make Me Think. Second edition. Indianapolis : New Riders Press. 2006, 216 s. ISBN 0-321-34475-8.
- LACY,K. 2010. 7 Ways to Change Attention to ACTION in Social Media. In Kyle Lacy - Social Media Training and Digital Marketing [online]. September 13, 2010 [cit. 2012-10-15]. Dostupné na internete: <http://kylelacy.com/7-ways-to-change-attention-to-action-in-social-media/>.
- MAKULOVÁ, S. 2007. Použiteľnosť webových sídiel ako základný predpoklad ich úspešnosti. In ELET Newsletter [online]. Bratislava : ELET, 3. marec 2007. [cit. 2012-09-26]. Dostupné na internete: <http://www.elet.sk/?pouzitelnost-pristupnost&sprava=pouzitelnost-webovych-sidiel-ako-zakladny-predpoklad-ich-uspesnosti>.
- NIELSEN, J. 2011. How Long Do Users Stay on Web Pages? In Jakob Nielsen´s Alertbox [online]. Fremont : Useit.com, September 12, 2011[cit. 2012-10-15]. Dostupné na internete: <http://www.useit.com/alertbox/page-abandonment-time.html>. ISSN 1548-5552.
- NIELSEN, J. 2010. Scrolling and Attention. In Jakob Nielsen´s Alertbox [online]. Fremont : Useit.com, March 22, 2010 [cit. 2012-10-15]. Dostupné na internete: <http://www.useit.com/alertbox/scrolling-attention.html>. ISSN 1548-5552.
- NIELSEN, J., LORANGER, H. 2006. Prioritizing Web Usability. Berkeley : New Riders, 2006. 432s. ISBN-10: 0-321-35031-6.
- NIELSEN, J. 2006. F-Shaped Pattern For Reading Web Content. In Jakob Nielsen´s Alertbox [online]. Fremont : Useit.com, April 17 [cit. 2012-010-15]. Dostupné na internete: <http://www.useit.com/alertbox/search-keywords.html>. ISSN 1548-5552.
- NIELSEN, J. 2003. Usability 101 : Introduction to Usability. In Jakob Nielsen´s Alertbox [online]. Fremont : Useit.com, August 25, 2003 [cit. 2012-09-15]. Dostupné na internete: <http://www.useit.com/alertbox/20030825.html>. ISSN 1548-5552.
- NIELSEN, J. 1993. Usability engineering. San Diego, London : Academic Press, San Francisco : Morgan Kaufmann, 1993. 340 s.
- NOCIAR, A. Základy psychológie. Vysoká škola zdravotníctva a sociálne práce sv. Alžbety, n. o., 2007. ISBN 978-80-89271-23-8.
- PEEP,L. 2012. 8 Things That Grab and Hold Website Visitor’s Attention . In ConversionXl [online]. [s.l.] : ConversionXl, 29 Feb.2012 [cit. 2012-10-15]. Dostupné na internete: <http://conversionxl.com/how-to-grab-and-hold-attention/#ixzz2AxvvHoe5>.
- RIECK, D. 2009. Eye tracking study reveals 12 website tactics. In Direct Creative Blog [online]. Westerville (OH, USA) : Direct Creative, 2009. [cit. 2012-09-15] Dostupné na internete: <http://www.directcreative.com/blog/eye-tracking-websites>.
- WEINSCHENK, S. M. 2009. Neuro Web Design. New Riders : Berkeley (CA, USA), 2009. ISBN 13: 978-0-321-60360-9
- ZHOU, P., Fang, X. 2008. Analysis of cognitive behavior in software interactive interface In IEEE Computer Society [online]. Stanford : Stanford Linear Accelerator Center, 2008 [cit 2012-10-01]. Dostupné na internete: <http://ieeexplore.ieee.org/stamp/stamp.jsp?arnumber=04730531>.