Vizualizace historie změn textu
Podle všeobecně rozšířeného názoru žijeme v „informační společnosti“, jsme informacemi „zaplaveni“, „přesyceni“ či „válcováni“. Již před 20 lety jsme z nich měli rovnou „úzkost“ (Wurman, 1989). Každému je pouze na základě osobní zkušenosti zřejmé, že jak množství informací, které denně zpracováváme, tak jejich dostupnost se za uplynulých několik desetiletí několikanásobně zvýšila — zejména díky internetu. Informace je nejen možné čím dál snadněji rozšiřovat i shromažďovat — výpočetní výkon počítačů umožňuje zpracovávat čím dál větší objemy dat. Běžný mobilní telefon je dnes několikanásobně výkonnější než počítač, který řídil misi vyslání člověka na Měsíc — a připojen k internetu poskytuje více informací než běžná knihovna.
Je-li jedním z klíčových témat informační vědy vztah mezi daty, informacemi a znalostmi (data, information, knowledge, wisdom; Rowley, 2007), pak v centru pozornosti stojí otázka, jak se ze „surových dat“ stávají informace a z informací znalosti. To tradičně zahrnuje disciplíny třídění, katalogizace, analýzy informací apod. V posledních letech se v obecném povědomí silně prosazuje disciplína odlišná: vizuální reprezentace informací, odkrývající nové souvislosti a nové pohledy na data.
Vizualizace informací
Důraz na vizuální reprezentaci má několik důvodů. Jak jsme předeslali výše, zvyšuje se jak objem informací, které můžeme nebo musíme zpracovávat, tak schopnosti a dostupnost výpočetní techniky. Kupříkladu výsledky voleb sledujeme téměř v „přímém přenosu“, tak jak jsou postupně zpracovávána data z volebních obvodů, a to zpravidla ve formě tzv. infografiky, tedy vizuální reprezentace dat, která nám umožňuje sledovat jejich různé dimenze (rozpad výsledků dle geografické polohy, velikosti obce apod.). Deník The New York Times disponuje specializovaným oddělením, které vytváří interaktivní vizualizace jako doprovod k článkům (NYT Multimedia/Photos [4], online).
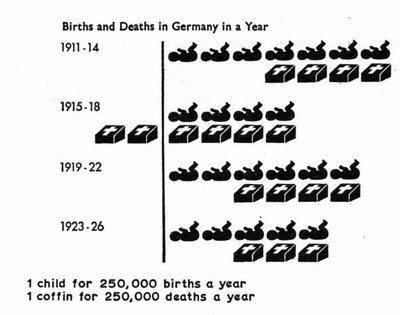
S pojmem „vizualizace informací“ (angl. data visualisation) pracujeme většinou v moderním kontextu: nejčastěji s odkazem na pionýrské grafiky Otto Neuratha, autora systému ISOTYPE. Jedna z jeho nejslavnějších prací, zobrazena níže, vizualizuje počty úmrtí a narození v Německu v létech 1911 až 1926.
Obr. 1: Každý ze symbolů reprezentuje 250 000 narození či úmrtí (Neurath, 1930)
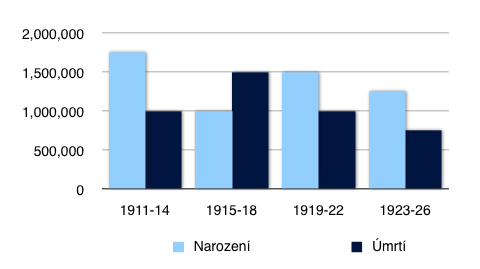
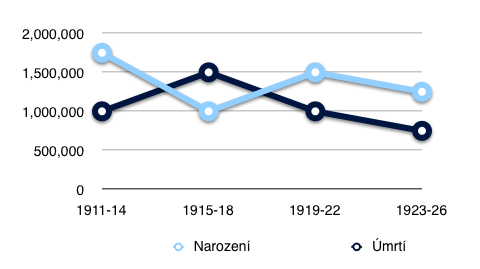
Obr. 2 a 3: Srovnávací vizualizace Neurathova grafu, standardní sloupcový a čárový graf „kancelářského“ typu
Srovnáme-li Neurathův graf s typizovaným „kancelářským“ sloupcovým grafem, vidíme, že Neurath dosahuje několikanásobně efektivnější reprezentace dat. Expresivita zpracování zde přitom není samoúčelná. Jednak — ve shodě s principy ISOTYPE — přímo v grafu pracuje se symboly obou dimenzí: úmrtí a narození; legenda či dokonce barevné odlišení obou dimenzí se tak stává zbytečným. Symboly rakve a novorozeněte navíc zvyšují, nebo lépe řečeno, připomínají emocionální vazbu k tématu. Především však Neurathův graf naprosto jasně a zřetelně vizualizuje základní informaci obsaženou v datech, totiž radikální nárůst úmrtí v letech 1914–1918, zapříčiněný probíhající první světovou válkou. Toho dosahuje opačným zarovnáním symbolů úmrtí v letech 1915–1918 a vysunutím půlmilionového úbytku populace před svislou „čáru života a smrti“ v levé části grafu.
Grafická, ba přímo vysoce estetizovaná vizualizace informací je ale mnohem staršího data. Kartografie, tedy schopnost zachytit zeměpisnou informaci v abstraktní dvojrozměrné formě, je jednou z nejstarších grafických disciplín a kompetencí v dějinách lidstva. Po staletí pracuje s vizuální reprezentací abstraktních dat též astronomie či matematika.
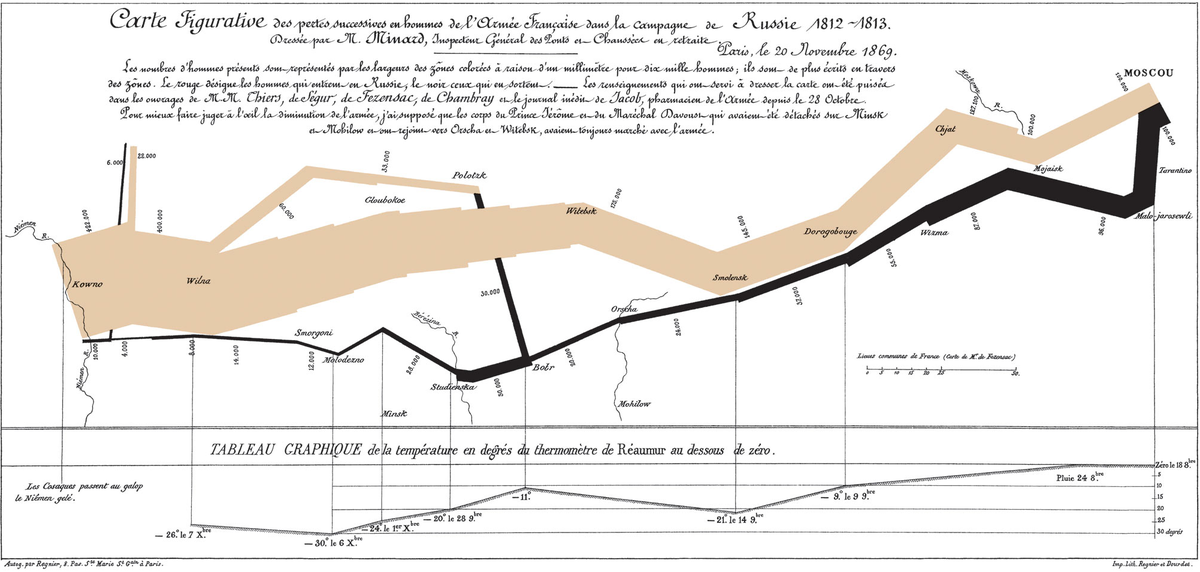
Ale též v oboru vizualizace informací ve striktnějším slova smyslu poskytuje historie vynikající — ne-li rovnou „nepřekonané“ — příklady efektivní vizuální reprezentace dat, mezi něž na první místa patří Minardův „graf“ ztrát Napoleonovy armády při tažení do Ruska a následném ústupu (Minard, 1869). Zpopularizoval jej Edward Tufte ve své knize The Visual Display of Quantitative Information a jeho vyobrazení uvádíme níže:
Obr. 4: Minardův graf postupu Napoleonovy armády (větší verze [9])
Pomocí velmi jednoduchých prostředků je Minard schopen zobrazovat najednou několik dimenzí dat:
- směr pohybu Napoleonovy armády, vč. oddělování a připojování jejích jednotlivých složek;
- stabilně klesající sílu armády, vč. číselného vyjádření v grafu;
- teplotu v průběhu tažení, vč. silného klesání v době ústupy od Moskvy.
Z grafu již při letmém zkoumání vyplývá ničivý průběh Napoleonova postupu i ústupu, a především zhoubný vliv překračování řek Dněpru a Bereziny: jen překročení Bereziny znamenalo ztrátu poloviny armády. Čtenář tak může zkoumat a vyvozovat hypotézy o vztazích mezi dalšími dimenzemi informace, křížově je porovnávat s jinými informacemi atd. Nejen proto Edward Tufte v citované knize uvádí, že Minardovu vizualizaci lze „docela dobře považovat za nejlepší statistickou grafiku, kterou kdy kdo vytvořil“ (Tufte, 1983, s. 40).
Tato vizualizace je testamentem a vynikajícím příkladem principu, který Ben Fry ve své knize Visualising Data uvádí jako ústřední vodítko při vizualizaci dat:
„(...) great information visualization never starts from the standpoint of the dataset; it starts with questions. Why was the data collected, what’s interesting about it, and what stories can it tell?“
[Fry, 2008, s. 3]
Vizualizace historie úprav a ostatních aspektů textových dokumentů
Jaké příběhy nám tedy může vyprávět zkoumání historie textového obsahu a její vizualizace?
Taková otázka má kromě akademických a intelektuálních aspektů významné aspekty praktické. Všude tam, kde se významnou měrou zachází s texty, a zejména tam, kde na textu spolupracuje více autorů, je tato otázka klíčová — ať se jedná o právnickou kancelář, nakladatelský dům, legislativní výbor parlamentu či sofistikovanější redakční systém.
Kancelářské nástroje, jako např. Open Office [10], Microsoft Word [11] či online aplikace jako Google Documents [12], obsahují více či méně sofistikované nástroje na tzv. sledování změn. Novější verze Microsoft Word obsahují i jednoduché filtry pro zobrazování revizí dokumentu (Microsoft Word Blog, 2007). MediaWiki [13], redakční systém, který pohání internetovou encyklopedii Wikipedia i nesčetně firemních „intranetů“, obsahuje ve shodě s principy Wiki podporu pro automatické verzování všech úprav jednotlivých stránek (MediaWiki Handbook).
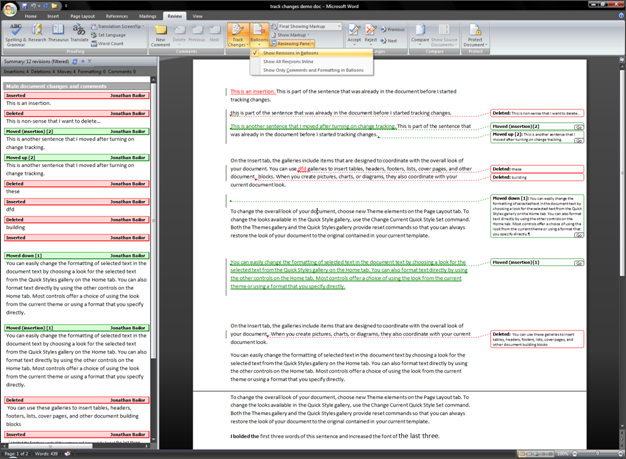
Obr. 5: Vizualizace historie úprav dokumentu v Microsoft Word 2010
Kancelářské nástroje ani MediaWiki však neposkytují příliš sofistikované nástroje pro analýzu historie úprav dokumentů či jiných aspektů (analýza podílu jednotlivých autorů, rozprostření úprav v čase) ani propracovanou grafickou reprezentaci historie dokumentu. V tomto ohledu silně pokulhávají např. za nástroji používanými pro správu změn zdrojových kódů softwaru (angl. Version Control System či Software Configuration Management), jako je Subversion [15] či Git [16], které obsahují mj. funkce jako:
- vizuální zobrazení posledního autora a revize jednotlivých řádků dokumentu (pomocí nástroje blame);
- rozlišení prostých úprav dokumentu a označení „významné úpravy“ štítkem (angl. tag);
- možnost zaznamenat úpravu pouze části rozpracovaného dokumentu a pokračovat v editaci.
Zároveň tyto nástroje pokulhávají za současnými trendy v oblasti vizualizace informací. To nejlépe dokumentoval projekt Automating Wikipedia History [17], zaměřený na vylepšení stránky s historií úprav textu hesla v encyklopedii Wikipedia (Baio, 2005). Motivací přitom byl videozáznam Jona Udella [18], který analyzoval historii hesla „Metal Umlaut“ ve Wikipedii a postěžoval si, že Wikipedia neposkytuje komfortní rozhraní pro zkoumání a procházení historie (Udell, 2005). V krátkém čase se shromáždilo několik funkčních vylepšení dané stránky, které umožnily interaktivní přehrávání historie nebo její části (jeden z příspěvků je zobrazen níže).
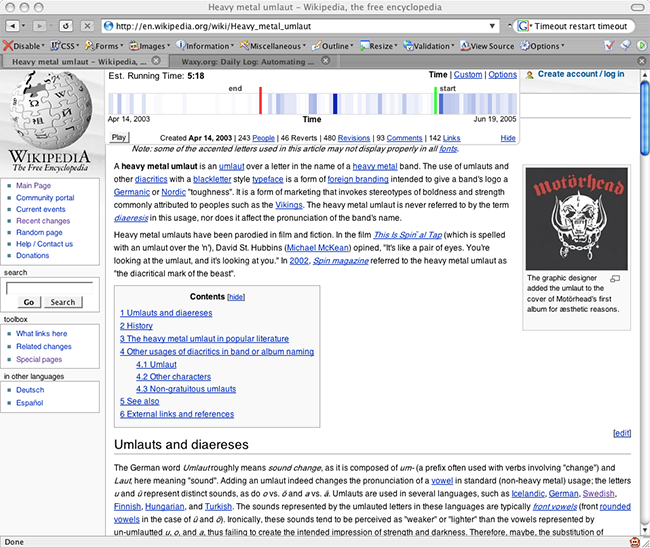
Obr. 6: Vylepšení procházení historie úprav slovníkového hesla v encyklopedii Wikipedia (panel v záhlaví stránky)
Encyklopedie Wikipedia je v posledních letech nejoblíbenějším, ne-li přímo primárním zdrojem dat pro výzkum v oblasti vizualizace historie úprav, editorských procesů a ostatních informací u textových dokumentů. Hlavní důvod je prostý: jedná se o nejrozsáhlejší a nejdostupnější zdroj surových dat o komplexním editačním procesu více než tří miliónů dokumentů v anglickém jazyce. Navíc data dostupná z Wikipedie obsahují záznam živého editačního procesu, který je otevřen (s jistými výjimkami) všem uživatelům internetu, poskytují přístup ke „konverzacím“ při vytváření dokumentů, kdy jeden autor reaguje na úpravy druhého, zaznamenávají případy „vandalismu“, tedy náhlých destruktivních úprav textu i jejich napravování.
Mezi nejvýznamnější projekty v oblasti vizualizací dat získaných z Wikipedie lze počítat Visualizing Activity on Wikipedia with Chromograms [20], History Flow - visualizing the editing history of Wikipedia pages [21], Wikiswarm: visualize Wikipedia page histories [22] a WikiChanges - Exposing Wikipedia Revision Activity [23]. Následující kapitoly shrnují jejich přístup a závěry z pohledu vizualizace dat.
Chromograms
Projekt vizualizace dat o úpravách hesel v encyklopedii Wikipedia pomocí nového typu grafu, tzv. chromogramu, je společnou prací Martina Wattenberga, Fernandy B. Viégasové z IBM a Katherine Hollenbachové z MIT (Wattenberg et al., 2007). Zaměřuje se na aktivitu jednoho typu autorů obsahu ve Wikipedii, editorů (angl. administrators). Jeho cílem je přitom extrahovat z dat informaci o tom, jaké vzorce chování (angl. patterns) a jiné ustálené nebo neobvyklé postupy se v jejich práci objevují. Zpracována byla data o aktivitě 509 editorů v rozmezí od října 2005 do srpna 2006.
Autoři se rozhodli prozkoumat možnosti nového typu vizualizace tak rozsáhlého vzorku dat (statisíce záznamů) a navrhli nový typ grafu, tzv. chromogram. První tři písmena komentářů jednotlivých revizí jsou reprezentována určitou barvou:
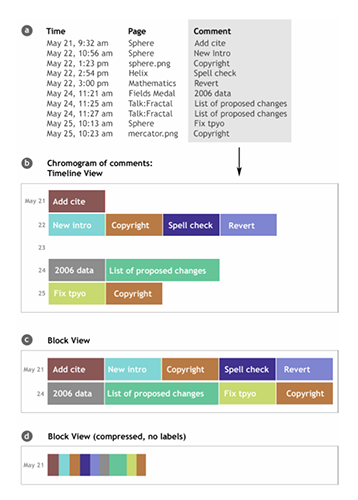
Obr. 7: Vysvětlení konstrukce chromogramu: počáteční tři písmena určují barvu bloku
Tento přístup je na první pohled nelogický: vidíme, že výrazy „added“ a „arbitration“ jsou zobrazeny téměř stejným barevným odstínem. Nejenom to: jak autoři sami uvádějí, výrazy se zcela opačným významem, jako např. „terrible“ a „terrific“, jsou reprezentovány zcela shodnou barvou, jelikož jejich první tři písmena se shodují (Wattenberg et al., 2007, s. 4). Tento přístup však autorům dovolil pozorovat a odkrýt v rozsáhlém souboru dat vzorce chování:
„Considering the simplicity of the color mapping, the chromogram technique seems to be surprisingly effective. (...) coloring based only on the beginning of the word means that stemming occurs automatically, abbreviations are often handled correctly, and effects of alphabetical ordering are clear.
Some of the benefits of chromograms come from the consistency of the coloring across users. In our experience with the tool, we quickly grew to recognize colors associated with common words such as “list” and “revert.” Moreover, we were able to recognize similarities across users: having seen one user who made many comments starting with “birth” and “death,” it was easy for one of the authors to spot that pattern in other users’ chromograms.“
[Wattenberg et al., 2007, s. 9]
Jednotlivé revize jsou reprezentovány barevnými bloky, které jsou „komprimovány“, tedy horizontálně stlačeny na sebe, bez vazby na jinou dimenzi informace (rozsahu revize, data revize atd.):
Obr. 8: Vysvětlení konstrukce chromogramu: z dat o časovém určení, názvu stránky a komentáři revize je sestaven komprimovaný graf, který vizuálně rozlišuje jednotlivé typy úprav
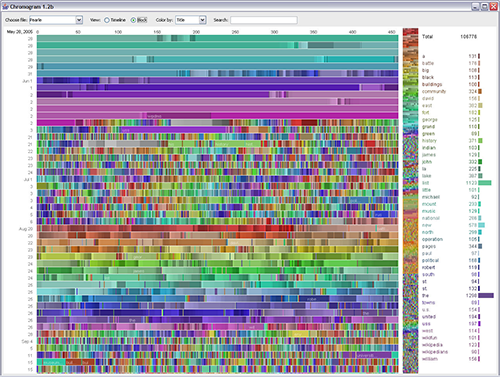
Na obrázku č. 9 níže vidíme výsledek činnosti robota, který v abecedním pořadí prochází hesla encyklopedie a zařazuje je do kategorií (viz User:Pearle [26]). Abecednímu pořadí odpovídají dlouhé sekvence barevných pruhů, podobné duze.
Obr. 9: Výsledek vizualizace činnosti robota, který postupně provádí kategorizaci hesel v encyklopedii (větší verze [28])
Autoři uvádějí, že jedním z překvapivých výsledů jejich projektu byl objev vysoké míry organizace editorů, kteří jednak systematicky pracují na určitém typu úkolu (např. komplexní editace článků o námořnictvu Spojených států amerických, Wattenberg et al., 2007, s. 6), jednak provádějí mnoho nesouvisejících editorských zásahů na základě tzv. wiki projects (viz WikiProject [29]) nebo jiných způsobů notifikace.
Z pohledu problematiky vizualizace informací je nejpřínosnější částí projektu samotný návrh nového typu grafu, chromogramu, který umožňuje vizuálně analyzovat rozsáhlé vzorky dat. Ukazuje se tak, že efektivní vizualizace velkých objemů dat musí vždy omezit objem informací, které zprostředkovává, a zaměřit se na několik málo konkrétních aspektů informace: v tomto případě na časovou posloupnost úprav a komentář úpravy.
History Flow
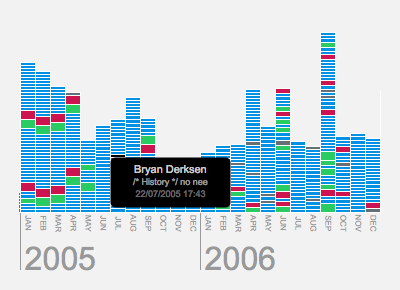
Autorská dvojice Viégasová a Wattenberg stojí i za projektem History Flow (Viégas et al., 2004), který tvoří jak nástroj, tak specifická technika vizualizace informací o proměnách obsahu textových dokumentů v kolaborativním prostředí — jako je typicky encyklopedie Wikipedia, různé wiki či vývoj (zejména open source) softwaru.
Na rozdíl od projektu Chromogram se zaměřuje nikoliv na aktivitu jednoho konkrétního autora, ale na historii úprav jednoho konkrétního hesla v encyklopedii Wikipedia. Předmětem vizualizace je tedy opět rozsáhlý objem dat, byť v jiné dimenzi. Např. heslo „Islám“ v současné době obsahuje více než 15 000 revizí a XML dokument s jejich exportem má velikost téměř 1 GB. Autoři proto znovu vytvořili nový nástroj pro vizualizaci, který nazvali history flow:
„The goal of history flow is to make broad trends in revision histories immediately visible, while preserving details for closer examination.“
[Viégas et al., 2004, s. 577]
Nástroj history flow analyzuje rozdíly mezi jednotlivými verzemi porovnáním „digitálních otisků“ (angl. hash) atomických částí textu (angl. tokens) za pomoci klasického algoritmu na počítání rozdílů mezi textovými obsahy (Wikipedia, Diff). Jeho specialitou je efektivní zobrazení části textu, který „přežívá“ mezi jednotlivými revizemi a doplňování obsahu uvnitř textu, jak je zřejmé z obrázku níže.
Obr. 10: Zjednodušená reprezentace vizualizace postupných revizí textu nástrojem history flow. Barvené plochy spojují části textu, které přecházejí do nové revize, „mezery“ (angl. gap) zobrazují část textu, který byl v nové revizi vymazán
History flow tak uniká (přinejmenším na rovině vizuální reprezentace) klasické pasti výstupu tzv. řádkového diffu, který je schopen zobrazit pouze informace typu „tento řádek je v nové revizi nahrazen jiným“, „tento řádek je přidán (nebo odebrán)“. Taková informace je však příliš „granulární“, příliš detailní a užitečná zejména při zkoumání rozdílů na velmi malé úrovni. Rozhraní Wikipedie poskytuje komfortní možnost pro srovnání rozdílů mezi dvěma konkrétními revizemi textu:
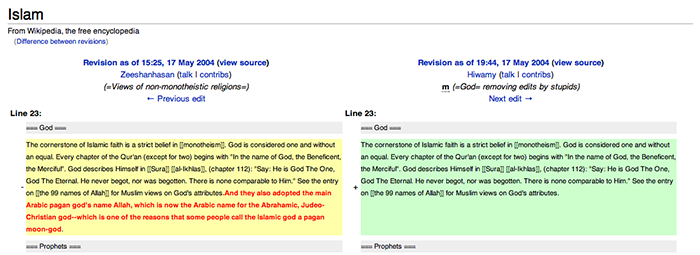
Obr. 11: Zobrazení rozdílu mezi dvěma konkrétními revizemi hesla „Islam“
Zobrazení vyšší úrovně granularity, poskytující přehled o postupu revizí, je však vizuálně chudé a zobrazuje prostý výpis jednotlivých revizí s uvedením času, autora a komentáře:
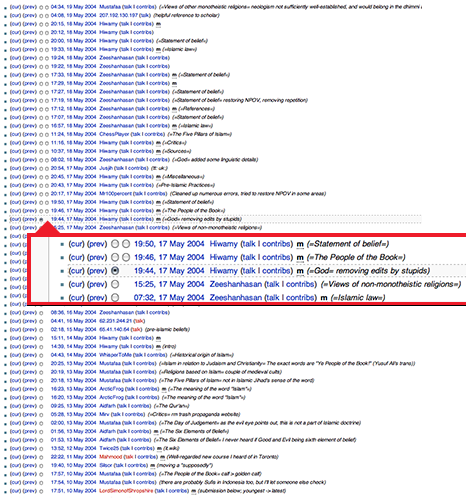
Obr. 12: Výpis revizí hesla „Islam“, s přiblížením detailu revize z předchozího obrázku
Přestože výpis obsahuje množství funkčních prvků (odkazy na zobrazení rozdílu mezi danou revizí a revizí aktuální/předchozí/libovolnou jinou, zobrazení textu dané revize atd.), neposkytuje informace o proměnách obsahu v čase. Právě na tento bod se zaměřuje technika i nástroj history flow, jak je vidět z obrázku níže.
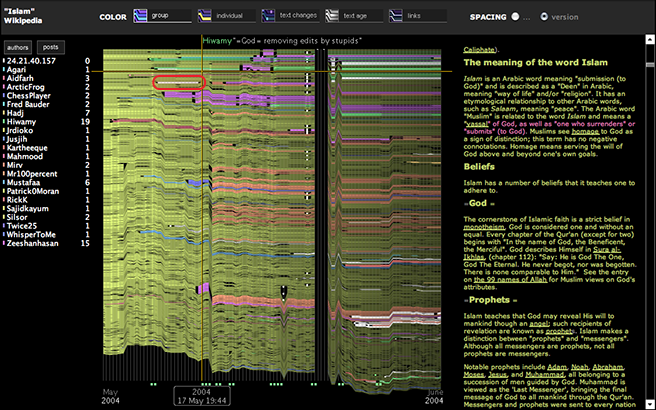
Obr. 13: Zobrazení historie hesla „Islam“ v history flow se zvýrazněním relevantní části z předchozích obrázků
Na obrázku vidíme bílou linku, zobrazující pasáž (z kapitoly „God“), kterou autor Hiwami ve své revizi odebral: to je zobrazeno jako mezera v barevné části grafu. Vizualizace history flow tak především poskytuje vysokoúrovňový přehled o postupných změnách obsahu textu. Vertikální mezery v pravé části grafu velmi efektivně zobrazují případy tzv. „vandalismu“, tedy náhlé destruktivní úpravy hesla (smazání celého textu nebo jeho větší části, nahrazení textu urážlivým či nerelevantním obsahem atd.). K těm dochází zejména u kontroverzních hesel (islám, Irák, evoluce atd. — viz History Flow, gallery).
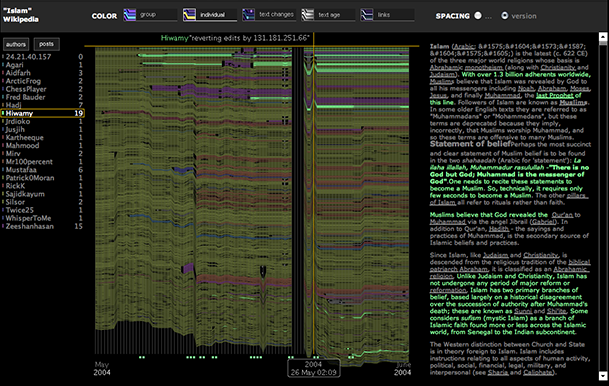
Graf také zobrazuje neustále se zvětšující rozsah textu hesla, i s občasnými výkyvy. Celý graf je interaktivní a umožňuje se prostřednictvím myši či klávesnice pohybovat po obou osách: horizontální odpovídá čas (prostřední část grafu), vertikální textový obsah (pravá část grafu). Zobrazení lze navíc přepínat do několika nastavení: hlavní výpis všech autorů, zvýraznění určitého autora, zobrazení „stáří“ pasáží textu, rozprostření revizí v čase či stejnoměrné rozprostření atd. Na obrázku níže vidíme zvýrazněné revize autora Hiwami a můžeme tak analyzovat, jak často heslo upravoval, jaké části upravoval nejvíce, jakou přibližnou poměrnou část celkového obsahu jeho revize zabírají a další aspekty informace.
Obr. 14: Zvýrazněné příspěvky autora Hiwami pro heslo „Islam“ (světle zelená barva)
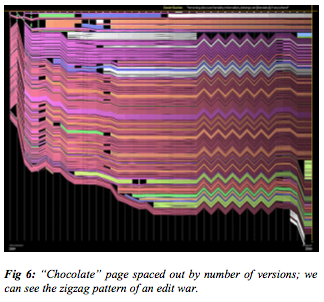
History flow je proto velmi výkonným nástrojem pro odkrývání na první pohled nezjevných aspektů tvorby obsahu Wikipedie. Výstižný příklad uvádějí autoři v pasáži citované níže, kde popisují „válku autorů“ v nevinně vyhlížejícím hesle o čokoládě:
Obr. 15: Válka autorů v hesle o čokoládě
„To our surprise we found that edit wars are not confined to controversial topics. One such example is the page on Chocolate [Fig. 6]: two users fought over whether a kind of chocolate sculpture called “coulage” really existed and consequently, whether or not the paragraph about it should appear on the page. This discussion resulted in 12 consecutive versions of reverting back and forth between two versions. Eventually the paragraph was taken out for good.“
[Viégas et al., 2004, s. 579]
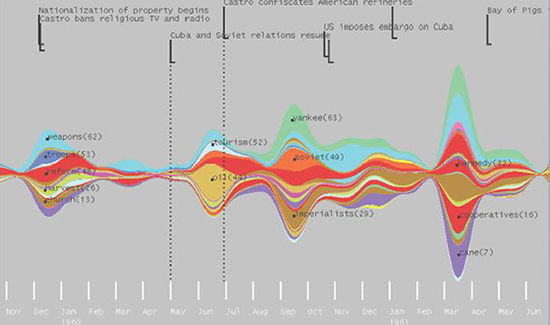
Takové efektivity dosahuje history flow zejména díky novátorské vizualizaci samotné. Jak sami autoři uvádějí (Viégas et al., 2004, s. 578), jedním ze spřízněných způsobů vizualizace je Theme River, nástroj a způsob vizualizace podobný tzv. histogramu, vyvinutý Susan Havreovou, Beth Hetzlerovou a Lucy Nowellovou. Jeho cílem je pomoci identifikovat tematické celky, které se objevují, trvají a mizí v určitém korpusu textu. Jednou z jeho hlavních charakteristik je právě to, že není omezen na jediný dokument.
Obrázek níže zobrazuje témata projevů Fidela Castra v letech 1959 až 1961. Z grafu přehledně vidíme např. náhlý nárůst tematiky související se zpracováním ropy (oil) těsně před konfiskací amerických rafinerií (a její postupné vymizení)
Obr. 16: Vizualizace témat projevů Fidela Castra v letech 1959 až 1961
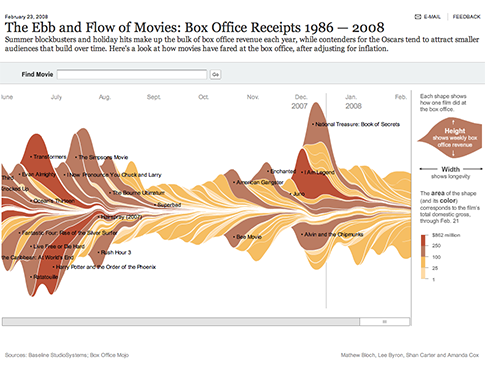
Oběma uvedeným typům vizualizace je velmi příbuzný tzv. stream graph či stacked graph, který Lee Byron zpracoval pro vizualizaci ekonomických výsledků filmů v letech 1986 až 2008 v New York Times (Byron, 2008).
Obr. 17: Interaktivní verze stream grafu viz http://www.nytimes.com/interactive/2008/02/23/movies/20080223_REVENUE_GRAPHIC.html [38]
Jak uvádí autor v doprovodném článku, tento typ vizualizace vzbudil pozornost široké veřejnosti:
„The popular reactions to the NameVoyager, Listening History and its imitators, and the Box Office Revenue graph suggest that this type of visualization is capable of conveying a large amount of data in a manner that engages mass audiences. The ThemeRiver system’s success indicates that these graphs are helpful for expert analysts as well.“
[Byron/Wattenberg, 2008, zvýr. K.M.]
I díky své estetické působivosti tedy stream graf podpořil zájem mnoha čtenářů odkrývat smysl informací obsažených v datech o ekonomických výsledcích filmů, který by pravděpodobně nedosáhl takové úrovně, pokud by byly reprezentovány tradičnějšími způsoby, jako např. tabulkovým výpisem.
Wikiswarm
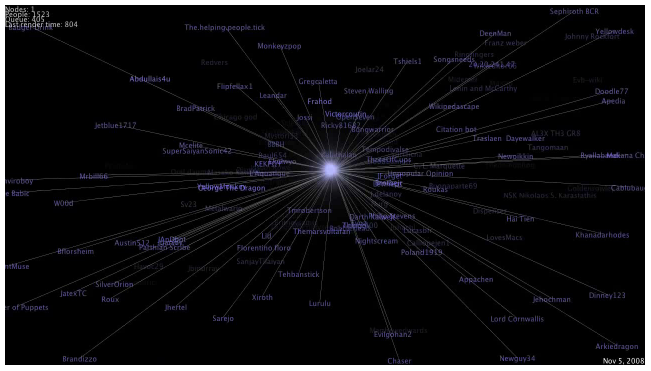
Projekt Wikiswarm (Wilkinson, 2009) se od dosud uvedených odlišuje zejména tím, že nevytváří zvláštní nástroj ani způsob vizualizace, ale kreativně využívá nástroj a techniku code swarm pro vizualizaci historie zdrojového kódu software (Ogawa/Ma, 2009). Ten zcela opouští rovinu statické vizualizace i interaktivity a jeho výstupem je počítačová animace. Projekt Wikiswarm zpracoval Jamie Wilkinson konverzí záznamů o historii hesla „Barack Obama“ [39] v encyklopedii Wikipedia — snímek z výsledného videa je zobrazen níže.
Obr. 18: Snímek z videa Wikiswarm, animace dostupná na http://vimeo.com/2177573 [41]
V animaci opět vidíme silně estetizovanou vizuální reprezentaci informace — to je ještě podtrženo použitím hudebního podkresu. Na rozdíl od původního využití nástroje code swarm projekt Wikiswarm zobrazuje změny pouze v jednom jediném dokumentu, přesto si udržuje podobnou úroveň estetické působivosti jako videa zobrazující historii rozsáhlých softwarových projektů (viz Code Swarm). Z videa vyplývá, jak v souvislosti s vrcholnou fází prezidentské kampaně v USA a zvolení Baracka Obamy prezidentem v závěru rapidně narůstá počet revizí textu. Je z něj také velmi zřetelně vidět, že proces editace hesla ve Wikipedii se liší od změn ve zdrojovém kódu softwarových projektů: heslo nemá žádného maintainera, žádného dozorujícího autora, ale konstantně se v čase proměňuje v revizích nových a nových autorů.
Nástroj a technika zde neslouží primárně k analýze dat, ale spíše k získání orientace či přehledu v jinak nereprezentovatelném masivním vzorku dat. Jak uvádějí autoři v doprovodné studii:
„Organic information visualization is an inherently fuzzy method of data display: there are no exact quantities or relationships being shown. However, it is an acceptable level of ambiguity because our goal is not hard analytics. As long as people get the impression of what is happening in the project, exact quantities are not needed.“
[Ogawa/Ma, 2009, s. 3]
Vidíme tedy, že se můžeme při vizualizaci velmi vzdálit od „surových dat“ a přitom získat hodnotnou informaci — nebo spíše právě proto. Rovněž u projektů Chromograms a History Flow jsme mohli pozorovat, že vizualizace masivních objemů dat vždy znamená rezignaci na určitou jejich dimenzi: přesnost, detail, rozsah. Kapacita informace, kterou jsme schopni efektivně sdělit, je vždy omezená. Orientace na estetickou povahu vizuální reprezentace je u projektu code swarm již zcela zřetelná.
WikiChanges
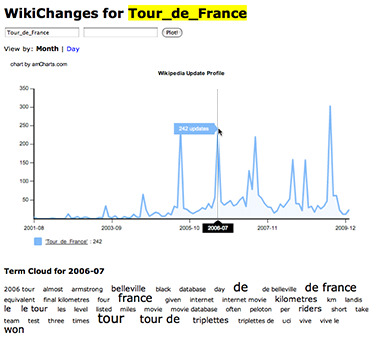
Projekt Wikichanges (Nunes et al., 2008) se od uvedených projektů v několika významných aspektech odlišuje. Především nepřináší žádnou novou formu vizualizace, ale reprezentuje informaci tradičním čárovým grafem (angl. line chart). Pro zobrazení informací používá standardní knihovnu AmCharts (viz AmCharts) bez větších zásahů do výchozího nastavení a standardní formát tzv. tag cloud. Zaměřuje se pouze na dvě dimenze informace: množství revizí určitého hesla ve Wikipedii v daném časovém úseku (čárový graf) a orientační shrnutí jejich obsahu (tag cloud).
Obr. 19: Ukázka výstupu projektu WikiChanges, interaktivní verze online: http://sergionunes.com/p/wikichanges/?q=Tour_de_France&span=month&c=2006-07 [43]
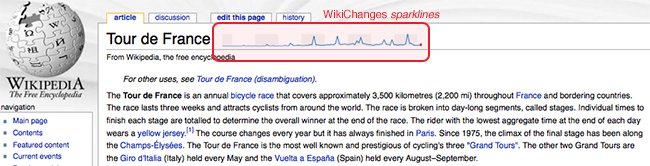
Ve srovnání s předchozími projekty je WikiChanges na první pohled vizuálně i informačně mnohem chudší. V našem kontextu je však právě proto velmi zajímavý, protože dokazuje, že i zcela standardní, „kancelářské“ formy vizuální reprezentace mohou přinést relevantní informaci. Autoři kromě webové aplikace (viz obr. 15 výše) vytvořili též rozšíření pro webový prohlížeč Firefox, které vloží zjednodušený čárový graf (tzv. sparkline) přímo do záhlaví stránky ve Wikipedii (viz obrázek níže).
Obr. 20: Tzv. sparklines graf vložený přímo do HTML stránky hesla ve Wikipedii pomocí rozšíření Greasemonkey
I tak jednoduchá forma vizuální reprezentace tedy přináší zlepšení rozhraní Wikipedie, která žádnou formu vizuální reprezentace počtu revizí hesel dodnes nenabízí; to bylo koneckonců i hlavní motivací projektu Automating Wikipedia History uvedeného výše. Sparkline graf vložený přímo do stránky Wikipedie poskytne okamžitě návštěvníkovi orientaci v tom, jak je dané heslo „žhavé“. Editorům encyklopedie zase poskytne např. možnost reagovat na trendy v historii hesla (náhlý nárůst revizí může znamenat vandalismus a tudíž potenciálně nutnost heslo dočasně „zamknout“ pro úpravy nepřihlášených autorů).
Na druhé straně je však zjevné, že podobná „kancelářská“ forma znamená vždy radikální zúžení pohledu na data. Čárový graf vypadá zkrátka jen jako další čárový graf. Vizualizace ve WikiChanges trpí právě takovým neduhem. Jedinou informaci, kterou nám na první pohled zprostředkovává, je relace mezi počty revizí hesla ve Wikipedii v daném časovém úseku. Po najetí myší na křivku grafu (tedy pro provedení interakce) nám zobrazí absolutní počet revizí v daném čase. Nejsou však reprezentovány další, potenciálně zajímavé dimenze dat, např. jména autorů konkrétních revizí, či relativní dopad konkrétních revizí (zda-li spíše přidává nebo odstraňuje obsah), ani neumožňuje snadno např. zobrazit plný text konkrétní revize.
Jedním z hlavních důvodů je přitom právě využití standardní, předpřipravené formy vizualizace. Jak uvádí Ben Fry v knize Visualizing Data:
„Ready-made visualizations can help produce a quick view of your dataset, but they’re inflexible commodity items that can be implemented in packaged software. Any bar chart or scatter plot made with Excel will look like a bar chart or scatter plot made with Excel. Packaged solutions can provide only packaged answers (...) I’m often asked for a library of tools that will automatically make attractive representations of any given dataset. But if each dataset is different, the point of visualization is to expose that fascinating aspect of the data and make it self-evident. Although readily available representation toolkits are useful starting points, they must be customized during an in-depth study of the task.“
[Fry, 2008, s. 16]
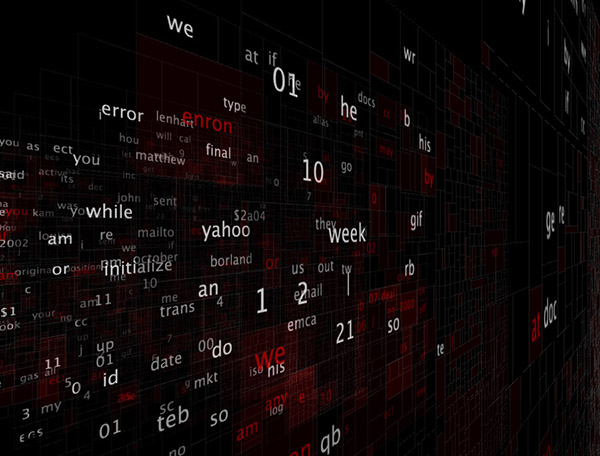
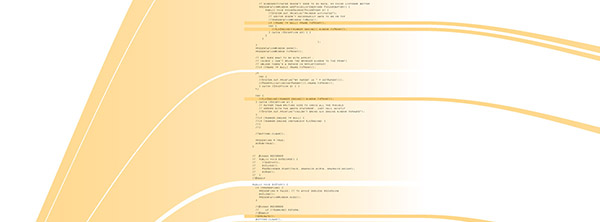
K tomu se připojuje i další rozměr. Jak jsme viděli na příkladě stream grafu či code swarm, estetická působivost vizuální reprezentace je důležitým faktorem pro podnícení zájmu jejího „čtenáře“ či „diváka“. Ben Fry vytvořil několik projektů, které se jednoznačně zaměřují na estetický aspekt vizualizace rozsáhlých vzorků dat týkajících se textů. Ukázky projektů Emrun, Revisionist a Traces jsou vyobrazeny níže.
Obr. 21: Projekt Emrun [46]: vizualizace souboru e-mailových zpráv zaměstnanců společnosti Enron, zveřejněných v rámci vyšetřování účetních podvodů. Vizualizace využívá techniku tzv. treemap v trojrozměrné projekci (Fry, 2007)
Obr. 22: Projekt Revisionist [48]: vizualizace proměn zdrojového kódu software Processing (Fry, 2003)
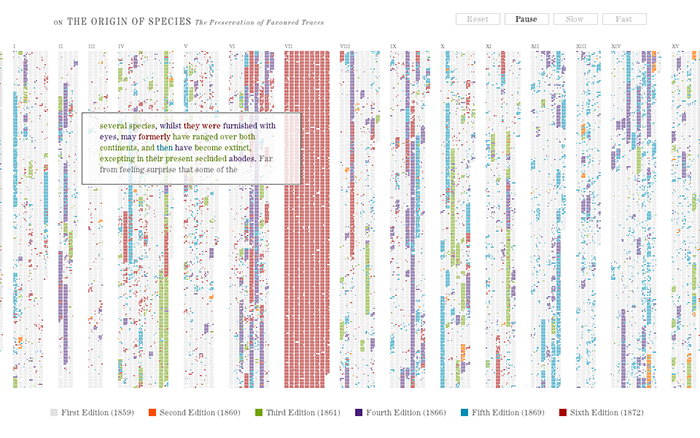
Obr. 23: Projekt Traces [50]: vizualizace postupných proměn Darwinova díla "O původu druhů" v různých edicích. Barevně jsou vyznačeny přesuny, doplnění, změny textu (Fry, 2009)
Samozřejmě, estetický rozměr vizualizace se může stát jednou z jejích důležitých — ne-li nejdůležitějších — složek a do jisté míry může i „překrýt“ její informační charakter. Každý „estetický znak“ strhává pozornost na sebe, od „označovaného“ na „označující“. Vizualizace rozsáhlých objemů dat vždy přináší fascinující abstraktní struktury a „matematickou krásu“. Zároveň však upoutá pozornost čtenáře/diváka a může ho přimět zkoumat data z jiných úhlů, v jiných rozhraních; její poznávací rozměr se pak blíží více uměleckému projevu než statistice. Tajemství úspěšné vizualizace — viz projekt vizualizace ekonomických výsledků filmů od Lee Byrona uvedený výše — se skrývá právě v jemné rovnováze jejích „statistických“ i „estetických“ aspektů.
Vrátíme-li se k prvotnímu impulsu pro projekt Automating Wikipedia History, tedy k videozáznamu práce Jona Udella s historií hesla o „Heavy Metal Umlaut [18]“ ve Wikipedii (Udell, 2005), vidíme jednoznačné zaměření na vizuální reprezentaci historie úprav a informací o editačním procesu jednotlivého hesla a na vylepšení samotného rozhraní Wikipedie. A právě návrh a implementace vizuální reprezentace historie hesla „Metal Umlaut“ ve Wikipedii tvoří poslední, praktickou část této práce.
Vizualizace v praxi: Heavy Metal Umlaut
Vysvětlení si jistě zaslouží důvod volby právě hesla „Metal umlaut [51]“, které, jak poznamenává již Jon Udell, je rozhodně „velmi nepravděpodobným předmětem akademického zkoumání“ (Udell, 2005). Důvody jsou přinejmenším dva.
Zaprvé, videozáznam v osmi minutách předkládá stručný přehled postupného vývoje hesla, včetně popisu okamžiků typu vandalského incidentu z června 2004, a poskytuje nám tak předběžnou znalost tématu i referenční bod, k němuž můžeme vztahovat naši vizualizaci. Heslo ani jeho historie není příliš rozsáhlá, a lze se s ním tudíž relativně rychle seznámit a ověřovat hypotézy. Zadruhé, tématem hesla je pop-kulturní jev, typografická „okrasa“ názvů heavy-metalových hudebních skupin. Bude pro nás zajímavé sledovat, jakou péči i takové efemérní, z pohledu obecné kultury nevýznamné téma ve Wikipedii získává. Pokud je srovnáme s heslem mnohem významnějšího a rozsáhlejšího tématu, jakým je např. heslo „Islam“, zjistíme mnoho společných rysů: náhlé vandalské útoky a jejich napravování nebo velkou péči věnovanou přesnosti a neutralitě formulací.
Naším cílem přitom primárně není vyvozovat obecnější závěry o historii hesel ve Wikipedii, ale usnadnit jejímu čtenáři provádět archeologii jedné konkrétní stránky a prozkoumat možnosti vizuální reprezentace její historie — s důrazem na takové možnosti, které by bylo možné integrovat do rozhraní Wikipedie.
Získání dat, proces analýzy a nástroje
Pro účely vizualizace bylo třeba získat data o revizích hesla v encyklopedii. Wikipedia poskytuje kromě kompletních databázových exportů, které čítají desítky či stovky gigabajtů, i webové rozhraní, resp. službu pro export historie konkrétního hesla (viz Wikipedia - Special:Export). Pomocí této služby jsem získal XML dokument obsahující informace o jednotlivých revizích hesla „Metal Umlaut“. XML výstup je v tomto formátu:
<revision>
<id>832727</id>
<timestamp>2003-04-15T12:18:22Z</timestamp>
<contributor>
<ip>81.77.207.173</ip>
</contributor>
<comment>The "heavy metal umlaut" ...</comment> <text xml:space="preserve">The "heavy metal umlaut" over the ö in the names ... </text>
</revision>
Pomocí skriptu v programovacím jazyce Ruby jsem pak postupně načítal informace o jednotlivých revizích a ukládal je do repozitáře verzovacího systému Git (Git). Git primárně slouží ke správě verzí zdrojového kódu softwaru - zde bylo možno využít některých jeho velkých výhod: ukládá data s velkou úsporou místa a poskytuje množství nástrojů, jak analyzovat data: v mém případě jsem kromě času a komentáře revize chtěl získat např. informaci o „vlivu“ jednotlivé revize, tedy počet řádků, které při ní byly změněny.
Dalším Ruby skriptem jsem pak načetl informace o historii dokumentu získané z Git repozitáře a uložil je ve formátu JSON, aby je bylo možné snadno načíst v JavaScript kódu, který poskytuje samotnou vizualizaci. Zdrojové kódy jsou publikovány pod open source licencí MIT na serveru GitHub [52].
Vizualizace je zpracována jako interaktivní HTML stránka [53], graf je zpracován jako vektorová grafika (SVG) za pomoci knihovny Raphaël (Raphaël). Konečný výsledek je vyobrazen níže.
Obr. 24: Konečná podoba interaktivní vizualizace historie hesla „Metal Umlaut“ ve Wikipedii. (Interaktivní verze [53])
Vizuální reprezentace
Ben Fry v knize Visualizing Data uvádí, že proces úspěšné vizualizace má několik kroků. Kromě základní přípravy: získání a zpracování dat, jejich filtrování a „vytěžení“ (mining) musíme vytvořit základní reprezentace, dále ji propracovat (refine) a přidat interaktivitu (Fry, 2008, s. 5). Ve shodě s touto metodologií jsem postupoval od velmi jednoduché reprezentace, inspirované hotovým řešením na bázi vizualizace návštěvnosti webových stránek ve službě Google Analytics, které je uvedeno na následujícím obrázku:
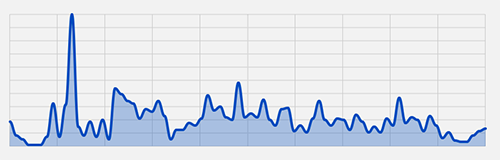
Obr. 25: Základní vizuální reprezentace historie hesla, převzatá z příkladu http://raphaeljs.com/analytics.html [56]. (Interaktivní verze [57])
Tato vizualizace nám dává podobně jako čárový graf projektu WikiChanges určitou představu o tom, kdy bylo heslo nejvíce upravováno. Neumožňuje přidat interaktivitu jednotlivým revizím, proto bylo dalším logickým krokem její přepracování tak, aby základní tvar křivky zůstal „čitelný“, ale bylo možné reprezentovat jednotlivé revize.
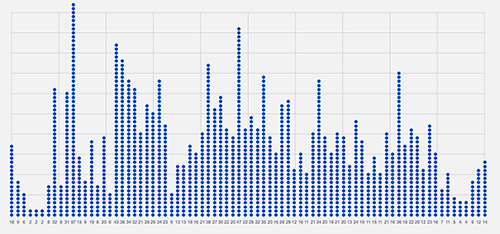
Obr. 26: První přepracování výchozí vizualizace — každá revize je reprezentována tečkou, kliknutím myší lze načíst stránku s detailem revize v pomocném Git repositáři. (Interaktivní verze [59])
Obr. 27: Druhé přepracování vizualizace — barevné odlišení revizí, které mají neutrální „vliv“ (pouze mění obsah), a těch, které přidávají nebo odebírají větší část obsahu
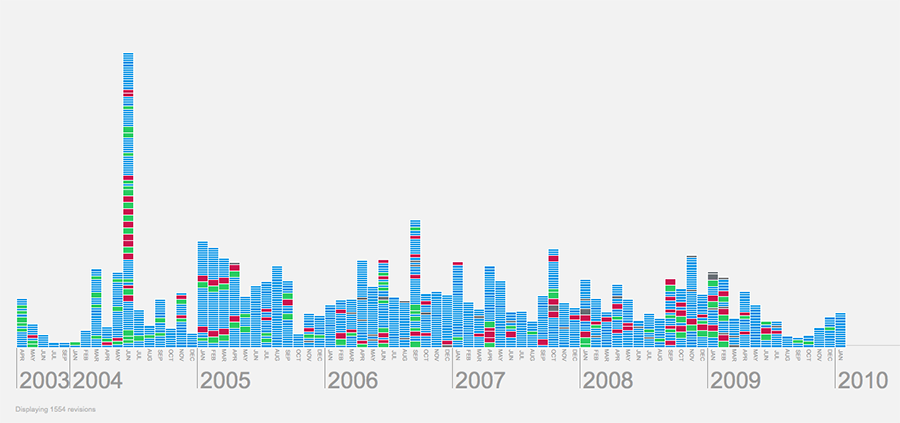
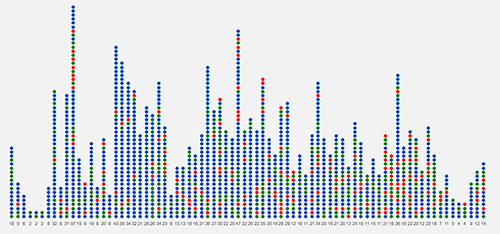
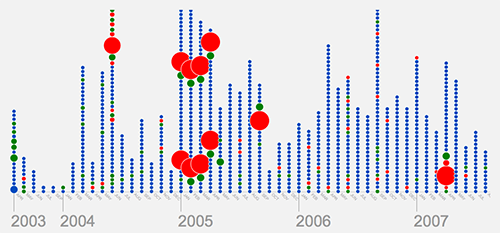
Obr. 28: Zesílení vizuální indikace „vlivu“ revizí: podle počtu řádků, které daná revize mění, je zvětšen kroužek, který ji reprezentuje. Zároveň jsou přidány popisky roků a měsíců do spodní části grafu. Kliknutím na kroužek se načte revize v encyklopedii Wikipedia. (Interaktivní verze [62])
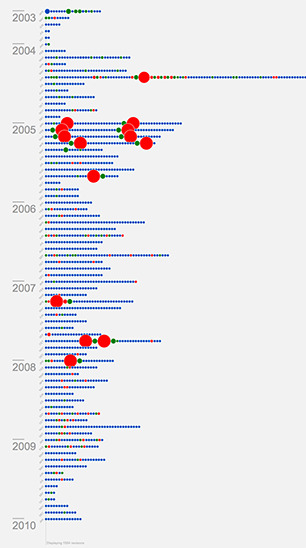
Obr. 29: Pokusné otočení vizualizace na vertikální osu. Získáváme tak více prostoru, ale ztrácí se intuitivnost časové osy. (Interaktivní verze [64])
Obr. 30: Konečná podoba vizuální reprezentace (výřez). Kliknutím na obdélníček revize se načte srovnávací stránka hesla s předchozí revizí z Wikipedie přímo do stránky grafu. (Interaktivní verze [53])
Z postupu práce vidíme, jak dochází k postupné precizaci a pročišťování reprezentace. Obdélníčky, které reprezentují revize, zklidňují vizualizaci, takže je lépe čitelná celková křivka reprezentující počet revizí v jednotlivých měsících. Také vertikální orientace zkratek měsíců nenarušuje pravidelnost celkového tvarosloví grafu. Především však získáváme daleko více prostoru, a to ve svislém i vodorovném směru, takže je vizualizace celkově „hustší“.
Oproti předchozím verzím je také omezena nápadnost „vandalských“ revizí, které na sebe poutaly přílišnou pozornost. „Vlivu“ či „dopadu“ revize — tedy množství řádků textu, které mění — odpovídá výška obdélníčku; tam, kde je rozdíl oproti průměrné revizi zanedbatelný, je obdélníček ponechán ve výchozí výšce 2 pixely. Celková barevnost grafu je poněkud utlumena, a revize, které byly provedeny automatizovaně (prostřednictvím robotů), jsou značeny šedou barvou.
Důležitou funkcí vizualizace je její interaktivita. Najetím myši na obdélníček revize se zobrazí velmi stručná informace o jejím datu, autorovi a obsahu. Kliknutím na revizi lze z Wikipedie načíst její srovnání s revizí předchozí přímo do stránky grafu, bez nutnosti otevírat nové okno nebo stránku opustit.
Následující obrázek zobrazuje referenční vizualizaci hesla „Islam“, pro lepší pohled načtěte verzi ve skutečné velikosti [66].
Obr. 31: Referenční vizualizace hesla „Islam“ (plná verze po kliknutí)
Pozorování
Jen při letmém pohledu na graf můžeme pozorovat několik výrazných rysů historie hesla „Metal Umlaut“ (a přeneseně též hesla „Islam“) v encyklopedii Wikipedia. Mnohé z nich bychom museli doprovodit další kvantitativní analýzou, aby byly průkazné, ale jako obecné rysy platí.
Předně, zdá se, že „základní barva“ je modrá. Tedy, že největší počet revizí tvoří malé opravy či úpravy hesla, takže historie ponejvíce postupuje v malých krůčcích. To není náhoda: velké změny obsahu nejsou žádoucí, neboť se špatně vracejí „zpět“, lze z nich jen obtížně zachovat jen určitou část. Odporují tak principu Wikipedie, tedy mravenčí práci mnoha a mnoha „editorů“. Koneckonců, při vývoji software se uplatňuje téměř totožná metodologie: provádět malé, atomické commity (revize), které lze snadno kontrolovat, rozumět jim, případně v nich hledat chyby.
Ve většině případů — nikoli však ve všech! — se v našem grafu jedná u obsáhlých změn (reprezentovaných většími obdélníčky červené barvy) buď o případy vandalismu nebo o jiné destruktivní úpravy. Je také velmi dobře zřetelné, že každý případ vandalismu je v další revizi napraven, a to leckdy okamžitě. Při kontrolním pohledu na heslo „Islam“ vidíme, že u tohoto více kontroverzního a exponovanějšího tématu je vandalismus daleko častější; na přelomu let 2003 a 2004 nebo 2004 a 2005 tvoří odhadem více než třetinu až polovinu všech revizí. Ani tam však ani zdaleka nedominuje úpravám hesla, jak bychom se mohli domnívat.
Můžeme také pozorovat, že příspěvek robotů v celkovém počtu revizí je téměř zanedbatelný (přesněji 34 z 1555, tedy asi 2 %). Jejich role je však nezastupitelná např. v automatických nápravách vandalských útoků — např. ClueBot v lednu 2008 a 2009 — nebo při automatizovaných opravách překlepů, přidávání vnitřních odkazů na další hesla či odkazů na jejich překlady v encyklopedii.
Na grafu je také vidět enormní nárůst množství revizí (včetně vandalství) v červnu 2004. Vysvětlení je prosté: 26. června 2004 bylo heslo zobrazeno na titulní straně Wikipedie jako „heslo dne“.
Díky interaktivní povaze grafu můžeme snadno načítat obsah jednotlivých revizí do modálního okna nad grafem a rychle zkoumat historii hesla v detailu.
Závěr a možnosti rozvoje
Cílem praktické části mé práce bylo navrhnout možnost vizuální reprezentace historie hesla v encyklopedii Wikipedia. Z uvedeného příkladu pracovního postupu je zřejmé, že je možné při použití jednoduchých technologií (verzovací systém Git, HTML, JavaScript, SVG) vytvořit efektivní rozhraní, které doplňuje možnosti Wikipedie. Při dalším „zhuštění“ grafu a implementaci posouvání, příp. zvětšování/zmenšování měřítka zobrazení, by bylo možné tuto vizualizace vložit i přímo do stránky encyklopedie.
Rozhraní vizualizace by bylo též možné doplnit o další interaktivní prvky: zejména o možnost přepínat barevnou indikaci (např. barevně odlišit anonymní a přihlášené autory nebo zvýraznit autory nejčastěji přispívající apod.). Bylo by též vhodné doplnit rozhraní o vyhledávací pole, které by umožňovalo podle zadaného výrazu zvýrazňovat revize, které mu odpovídají (podle komentáře či obsahu revize, autora atd.). A velmi výhodné pro snadné použití by bylo ukládat do vyrovnávací paměti obsah jednotlivých revizí, aby je nebylo nutné načítat ze serveru Wikipedie.
V každém případě by dalším logickým krokem bylo vytvoření specializované webové aplikace, která by umožňovala spustit vizualizaci pro libovolné heslo z Wikipedie, bez manuálního stahování XML dokumentu s exportem a dalšími uvedenými kroky.
- AmCharts: amCharts: flash charts, stock charting software, http://www.amcharts.com/ [68], online
- Baio, 2005: Automating Wikipedia History, http://waxy.org/2005/06/automating_wiki/ [17], online
- Byron, 2008: New York Times – Ebb and Flow at the Box Office, http://www.leebyron.com/what/boxoffice/ [69], online
- Byron/Wattenberg, 2008: Stacked Graphs – Geometry & Aesthetics, IEEE Transactions on Visualization and Computer Graphics, Vol. 16, Iss. 6, s. 1245—1252, 2008dostupné online: http://www.leebyron.com/else/streamgraph/download.php?file=stackedgraphs_byron_wattenberg.pdf [70], online
- Code Swarm, nedatováno: code_swarm, http://vis.cs.ucdavis.edu/%7Eogawa/codeswarm/ [71], online
- Fry, 2003: Fry, Ben: Revisionist, http://benfry.com/revisionist/ [48], online, 2003
- Fry, 2007: Fry, Ben: Emrun, http://benfry.com/emrun/ [46], online, 2007
- Fry, 2008: Fry, Ben: Visualizing data, 2008
- Fry, 2009: Fry, Ben: Traces, http://benfry.com/traces/ [50], online, 2009
- Git: Git - Fast Version Control System, http://git-scm.com [72], online
- Havre et al., 1999: ThemeRiver(TM) — In Search of Trends, Patterns, and Relationships, 1999, dostupné online: http://infoviz.pnl.gov/pdf/themeriver99.pdf [73]
- History Flow, Gallery: http://www.research.ibm.com/visual/projects/history_flow/gallery.htm [74], online
- MediaWiki Handbook: Help:Reverting, http://meta.wikimedia.org/wiki/Help:Reverting [75], online
- Minard, 1869: Minard, Charles Joseph: Carte figurative des pertes successives en hommes de l'Armée Française dans la campagne de Russie 1812-1813 [76], 1869
- Microsoft KB 305216: How to track and manage changes in a Word 2002 and a Word 2003 document, http://support.microsoft.com/default.aspx/kb/305216 [77], online
- Microsoft Word Blog, 2007: Change Tracking Views/Filters, http://blogs.msdn.com/microsoft_office_word/archive/2007/11/20/change-tracking-views-filters.aspx [78], 2007
- Neurath, 1930: Neurath, Otto: Gesellschaft und Wirtschaft. Bildstatistisches Elementarwerk, 1930
- Nunes et al., 2008: Sérgio Nunes, Cristina Ribeiro, Gabriel David: WikiChanges — Exposing Wikipedia Revision Activity, WikiSym'08: Proceedings of the 2008 international symposium on Wikis, 2008
- NYT Multimedia/Photos: http://www.nytimes.com/pages/multimedia [4], online
- Ogawa/Ma, 2009: Ogawa, Michael a Ma, Kwan-Liu: code_swarm: A Design Study in Organic Software Visualization, IEEE Transactions on Visualization and Computer Graphics, Vol. 15, Iss. 6, s. 1097-1104, dostupné online: http://vis.cs.ucdavis.edu/%7Eogawa/codeswarm/code_swarm-web.pdf [79]
- Open Office Wiki: Tracking changes to a document, http://wiki.services.openoffice.org/wiki/Documentation/OOoAuthors_User_Manual/Writer_Guide/Tracking_changes_to_a_document [80], online
- Raphaël: Raphaël—JavaScript Library, online, http://raphaeljs.com/ [81]
- Rowley 2007: The wisdom hierarchy: representations of the DIKW hierarchy [82], Journal of Information Science, Vol. 33, No. 2, 163-180, 2007
- Snow, 2005: Wikipedia Signpost/2005-01-31/Heavy metal umlaut, http://en.wikipedia.org/wiki/Wikipedia:Wikipedia_Signpost/2005-01-31/Heavy_metal_umlaut [83], online
- Tufte, 1983: The Visual Display of Quantitative Information, 1983
- Udell, 2005: Heavy Metal Umlaut (video), http://jonudell.net/udell/gems/umlaut/umlaut.html [18], online, 2005
- User:Pearle: User:Pearle - Wikipedia, the free encyclopedia, http://en.wikipedia.org/wiki/User:Pearle#Auto-categorization_of_articles_and_categories [26], online
- Viégas et al., 2004: Studying Cooperation and Conflict between Authors with history flow Visualizations, CHI '04: Proceedings of the SIGCHI conference on Human factors in computing systems, 2004, s. 575-582, dostupné online: http://alumni.media.mit.edu/%7Efviegas/papers/history_flow.pdf [84]
- Wattenberg et al., 2007: Martin Wattenberg, Fernanda Viegas, Katherine Hollenbach: Visualizing Activity on Wikipedia with Chromograms, Human-Computer Interaction – INTERACT 2007, 2007, s. 272-287, dostupné online: http://www.research.ibm.com/visual/papers/chromograms.pdf [85]
- Wikipedia, Diff: online, http://en.wikipedia.org/wiki/Diff [86]
- Wikipedia - Special:Export: Export pages - MediaWiki, online, http://www.mediawiki.org/wiki/Special:Export [87]
- WikiProject: Wikipedia:WikiProject - Wikipedia, the free encyclopedia, http://en.wikipedia.org/wiki/Wikipedia:WikiProject [29], online
- Wilkinson, 2002: Wilkinson, Jamie: Wikiswarm: visualize Wikipedia page histories, 2009, http://jamiedubs.com/wikiswarm-visualize-wikipedia-page-histories [22], online
- Wurman 1989: Wurman, Richard Saul: Information anxiety, 1989